Paginación numeral simple en PHP Aporte

Hoy vamos a publicar en el foro una paginación php numeral simple pero totalmente funcional, se trata de un script completo que incluye conexión a la base de datos y comentarios en todas y cada una de sus funciones.
Es configurable mediante variables por ejemplo podemos asignar cuantos registros queremos mostrar por pagina, el numero de botones a mostrar en el pie del paginado etc ademas compatible con php7 y en mysqli.
Ahora el código y comentar que si este post te sirve de ayuda, compártelo para que llegue a mas gente y así iremos publicando mas artículos como este para que podáis implementar a vuestros proyectos.
Esta es código de la paginación numérica php dentro de una misma pagina:
<?php
/*
PAGINACION SIMPLE PHP BY ALBER
Web: www.datoweb.com
Perfil www.datoweb.com/perfil/3/alber
*/
//conexion a DB
$conexion = mysqli_connect('localhost', 'usuario', 'password', 'base_datos');
if(!$conexion){
echo 'Error al conectar';
die();
}
//setear caracteres
mysqli_set_charset($conexion, 'utf8');
//cantidad por pagina
$porpagina = 6;
//máximo de botones
$botones = 6;
//indice paginación
if(!isset($_GET['pagina'])) $indice = 0 ; else $indice = ($_GET['pagina']-1) * $porpagina;
//total de posts
$totalpost = $conexion->query("SELECT * FROM mi_tabla");
//obtener el numero de paginas
$paginas = $totalpost->num_rows / $porpagina;
//consulta a tabla
$consulta = $conexion->query("SELECT * FROM mi_tabla ORDER BY id DESC LIMIT $indice, $porpagina");
?>
<div class="paginacion">
<!-- listado posts -->
<h1>Listado de posts</h1>
<ul>
<?php if( $consulta->num_rows > 0 ){
while( $res = $consulta->fetch_array() ){ ?>
<!-- $res['id'] y $res['titulo'] son columnas de la tabla mi_tabla -->
<li>#<?php echo $res['id'] ?>: <?php echo $res['titulo'] ?></li>
<?php
} }?>
</ul>
<!-- botones -->
<?php if( $consulta->num_rows > 0 ){
//botón principal
$inicioboton = 1;
if( isset($_GET['pagina']) ){
$inicioboton = $_GET['pagina']-1;
if( $_GET['pagina']==1 ){
$inicioboton = $_GET['pagina'];
}
}
//calcular cantidad botones mediante el botón de inicio
$botones = $botones + $inicioboton;
//calcular el fin de los botones
if( ($botones) > $paginas ){
$botones = $paginas + 1;
}
?>
<!-- Retroceder 1 pagina -->
<?php if( isset($_GET['pagina']) && $_GET['pagina'] > 1 ) {?>
<span><a href="?pagina=<?php echo $_GET['pagina'] - 1; ?>">«</a></span>
<?php } ?>
<?php
//bucle para mostrar botones
for ( $i= $inicioboton; $i < $botones; $i++ ) { ?>
<span><a href="?pagina=<?php echo $i; ?>"><?php echo $i; ?></a></span>
<?php } } ?>
<!-- Avanzar 1 pagina -->
<?php if( !isset($_GET['pagina']) || $_GET['pagina'] < $paginas ) {?>
<span><a href="?pagina=<?php if( isset($_GET['pagina']) ) echo $_GET['pagina'] + 1; else echo 2; ?>">»</a></span>
<?php } ?>
</div>si quieres agregar el css de la imagen agrega los siguientes estilos css:<style>
.paginacion {
width: 100%;
overflow: hidden;
font-size: 14px;
font-family: sans-serif;
max-width: 600px;
margin: 60px auto;
background: #f5f5f5;
padding: 20px;
border: 1px solid #ddd;
border-radius: 3px;
}
.paginacion h1 {
margin: 0;
padding: 0;
font-size: 20px;
font-weight: 500;
}
.paginacion ul {
list-style: none;
}
.paginacion ul li {
margin: 4px 0;
}
.paginacion span a {
text-decoration: none;
width: 26px;
height: 26px;
border-radius: 3px;
border: 1px solid #ddd;
display: inline-block;
text-align: center;
line-height: 26px;
background: #fff;
}
</style>descargar
cualquier duda comentar en este hilo y compartir para más!
salu2
Editado
3
Puntos
Puntos
9453
Visitas
Visitas
10
Resp
Resp
Por alber hace 69 meses
Administrador
Respuesta #1
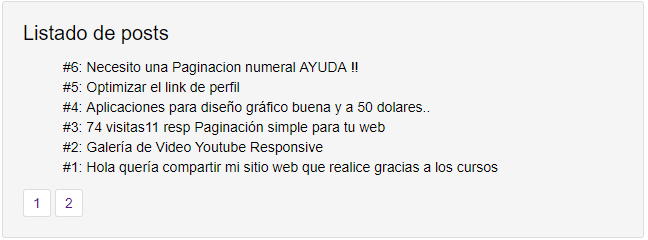
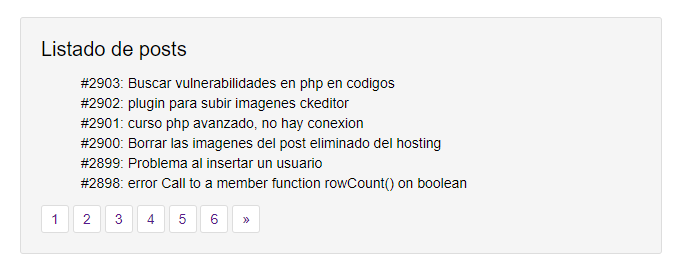
Hola amigo como estas, bien revise el script y aquí los resultados:::::
codigo php. paginacion.php con el estilo ya incluido:::::


Bueno querido amigo Alber quiero comunicarte que quedas contratado y cuando vengas a Chile pasa a firmar el contrato,
jejejejejje. GRACIAS POR TU APORTE...
atte. sergio
codigo php. paginacion.php con el estilo ya incluido:::::
<!DOCTYPE html>
<html lang="es">
<head>
<title>paginacion</title>
</head>
<style>
.paginacion {
width: 100%;
overflow: hidden;
font-size: 14px;
font-family: sans-serif;
max-width: 600px;
margin: 60px auto;
background: #f5f5f5;
padding: 20px;
border: 1px solid #ddd;
border-radius: 3px;
}
.paginacion h1 {
margin: 0;
padding: 0;
font-size: 20px;
font-weight: 500;
}
.paginacion ul {
list-style: none;
}
.paginacion ul li {
margin: 4px 0;
}
.paginacion span a {
text-decoration: none;
width: 26px;
height: 26px;
border-radius: 3px;
border: 1px solid #ddd;
display: inline-block;
text-align: center;
line-height: 26px;
background: #fff;
}
</style>
<body>
</body>
</html>
<?php
/*
PAGINACION SIMPLE PHP BY ALBER
Web: www.datoweb.com
Perfil www.datoweb.com/perfil/3/alber
*/
//conexion a DB
$conexion = mysqli_connect('localhost', 'root', '', 'paginacion');
if(!$conexion){
echo 'Error al conectar';
die();
}
//setear caracteres
mysqli_set_charset($conexion, 'utf8');
//cantidad por pagina
$porpagina = 6;
//máximo de botones
$botones = 6;
//indice paginación
if(!isset($_GET['pagina'])) $indice = 0 ; else $indice = ($_GET['pagina']-1) * $porpagina;
//total de posts
$totalpost = $conexion->query("SELECT * FROM tpagina");
//obtener el numero de paginas
$paginas = $totalpost->num_rows / $porpagina;
//consulta a tabla
$consulta = $conexion->query("SELECT * FROM tpagina ORDER BY id DESC LIMIT $indice, $porpagina");
?>
<div class="paginacion">
<!-- listado posts -->
<h1>Listado de posts</h1>
<ul>
<?php if( $consulta->num_rows > 0 ){
while( $res = $consulta->fetch_array() ){ ?>
<!-- $res['id'] y $res['titulo'] son columnas de la tabla mi_tabla -->
<li>#<?php echo $res['id'] ?>: <?php echo $res['pagina'] ?></li>
<?php
} }?>
</ul>
<!-- botones -->
<?php if( $consulta->num_rows > 0 ){
//botón principal
$inicioboton = 1;
if( isset($_GET['pagina']) ){
$inicioboton = $_GET['pagina']-1;
if( $_GET['pagina']==1 ){
$inicioboton = $_GET['pagina'];
}
}
//calcular cantidad botones mediante el botón de inicio
$botones = $botones + $inicioboton;
//calcular el fin de los botones
if( ($botones) > $paginas ){
$botones = $paginas + 1;
}
//bucle para mostrar botones
for ( $i= $inicioboton; $i < $botones; $i++ ) { ?>
<span><a href="?pagina=<?php echo $i; ?>"><?php echo $i; ?></a></span>
<?php } } ?>
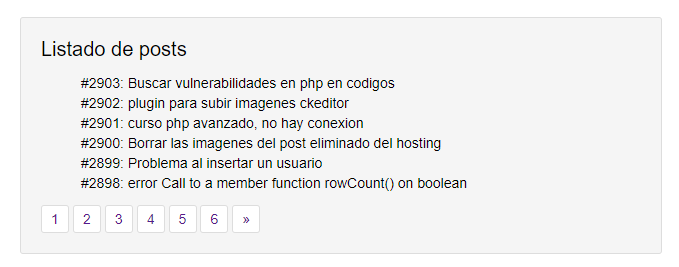
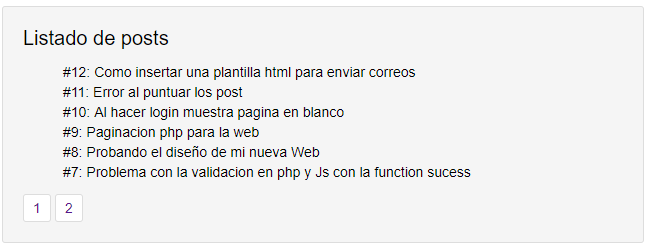
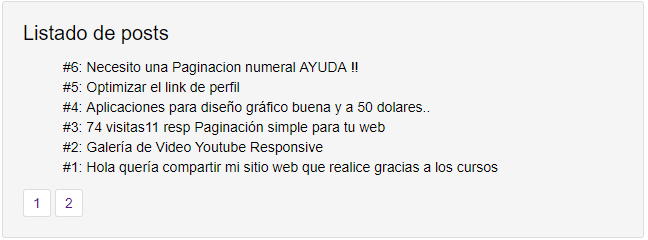
</div>aqui la base de datos paginacion.sql-- phpMyAdmin SQL Dump -- version 4.8.0.1 -- https://www.phpmyadmin.net/ -- -- Servidor: 127.0.0.1 -- Tiempo de generación: 04-08-2018 a las 21:16:57 -- Versión del servidor: 10.1.32-MariaDB -- Versión de PHP: 5.6.36 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Base de datos: `paginacion` -- -- -------------------------------------------------------- -- -- Estructura de tabla para la tabla `tpagina` -- CREATE TABLE `tpagina` ( `id` int(11) NOT NULL, `pagina` varchar(250) COLLATE latin1_spanish_ci NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1 COLLATE=latin1_spanish_ci; -- -- Volcado de datos para la tabla `tpagina` -- INSERT INTO `tpagina` (`id`, `pagina`) VALUES (1, 'Hola quería compartir mi sitio web que realice gracias a los cursos'), (2, 'Galería de Video Youtube Responsive'), (3, '74\r\nvisitas11\r\nresp\r\nPaginación simple para tu web'), (4, 'Aplicaciones para diseño gráfico buena y a 50 dolares..'), (5, 'Optimizar el link de perfil'), (6, 'Necesito una Paginacion numeral AYUDA !!'), (7, 'Problema con la validacion en php y Js con la function sucess'), (8, 'Probando el diseño de mi nueva Web\r\n'), (9, 'Paginacion php para la web'), (10, 'Al hacer login muestra pagina en blanco'), (11, 'Error al puntuar los post'), (12, 'Como insertar una plantilla html para enviar correos'); -- -- Índices para tablas volcadas -- -- -- Indices de la tabla `tpagina` -- ALTER TABLE `tpagina` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT de las tablas volcadas -- -- -- AUTO_INCREMENT de la tabla `tpagina` -- ALTER TABLE `tpagina` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=13; COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;aqui las fotos del resultado::::


Bueno querido amigo Alber quiero comunicarte que quedas contratado y cuando vengas a Chile pasa a firmar el contrato,
jejejejejje. GRACIAS POR TU APORTE...
atte. sergio
1
Puntos
Puntos
Respuesta #2
sergioalex dijo: Bueno querido amigo Alber quiero comunicarte que quedas contratado y cuando vengas a Chile pasa a firmar el contrato,Jaja nos vemos pronto en Chile !! Xdd
jejejejejje. GRACIAS POR TU APORTE...
atte. sergio
0
Puntos
Puntos
Por alber hace 69 meses
Administrador
Respuesta #3
Que tal Mister , primero que nada gracias por el aporte va de maravilla .. pero he visto que no lleva las flechas de atras y siguiente si podrias dejarmelo cuando puedas , lo he probado en modo local y va perfecto ahora lo adapto para la web d4.responsive aver si lo consigo.. cualquier cosa te comento gracias un saludo !!
0
Puntos
Puntos
Por Antonio Design hace 69 meses
Principiante
Respuesta #4

Antonio Design dijo: Que tal Mister , primero que nada gracias por el aporte va de maravilla .. pero he visto que no lleva las flechas de atras y siguiente si podrias dejarmelo cuando puedas , lo he probado en modo local y va perfecto ahora lo adapto para la web d4.responsive aver si lo consigo.. cualquier cosa te comento gracias un saludo !!post actualizado! claro cualquier cosa estamos a tus pies crack!

0
Puntos
Puntos
Por alber hace 69 meses
Administrador
Respuesta #5
Jajaja q cabron , me hacia falta esto porque estoy adaptando todo a la plantilla ... sabes si habrá mas webs este año ? Gracias de nuevo misterr !!
0
Puntos
Puntos
Por Antonio Design hace 69 meses
Principiante
Respuesta #6
alber dijo:hola alber como estas me e fijado que sacaron el proyecto basecss 2 alpha, que ya no van a seguir con el proyecto?? responder por favor gracias....Antonio Design dijo: Que tal Mister , primero que nada gracias por el aporte va de maravilla .. pero he visto que no lleva las flechas de atras y siguiente si podrias dejarmelo cuando puedas , lo he probado en modo local y va perfecto ahora lo adapto para la web d4.responsive aver si lo consigo.. cualquier cosa te comento gracias un saludo !!post actualizado! claro cualquier cosa estamos a tus pies crack!
0
Puntos
Puntos
Respuesta #7
buena informacion; gran ayuda para los desarrolladores web
0
Puntos
Puntos
Por scanor1207 hace 27 meses
Principiante
Respuesta #8
buen aporte alber como siempree
0
Puntos
Puntos
Por carlitos hace 5 meses
Principiante
Respuesta #9
g fdgdfgdfgdfgdfgdfgdfg
0
Puntos
Puntos
Por alber hace 5 meses
Administrador
Respuesta #10
g dfgdfgdfgdfgdfgfd fdgfdgfdgfd
0
Puntos
Puntos
Por alber hace 5 meses
Administrador

