Como lograr que cada post se muestre en un contenedor individual
Buen día amigos. Les cuento que compré el Curso PHP web dinámica de datoweb y actualmente estoy adaptándolo a la temática específica mi página. Es así que me surgió una duda sobre ¿como podría lograr que cada post publicado en la pagina principal de mi web se muestren cada uno en un contenedor ó caja individual?
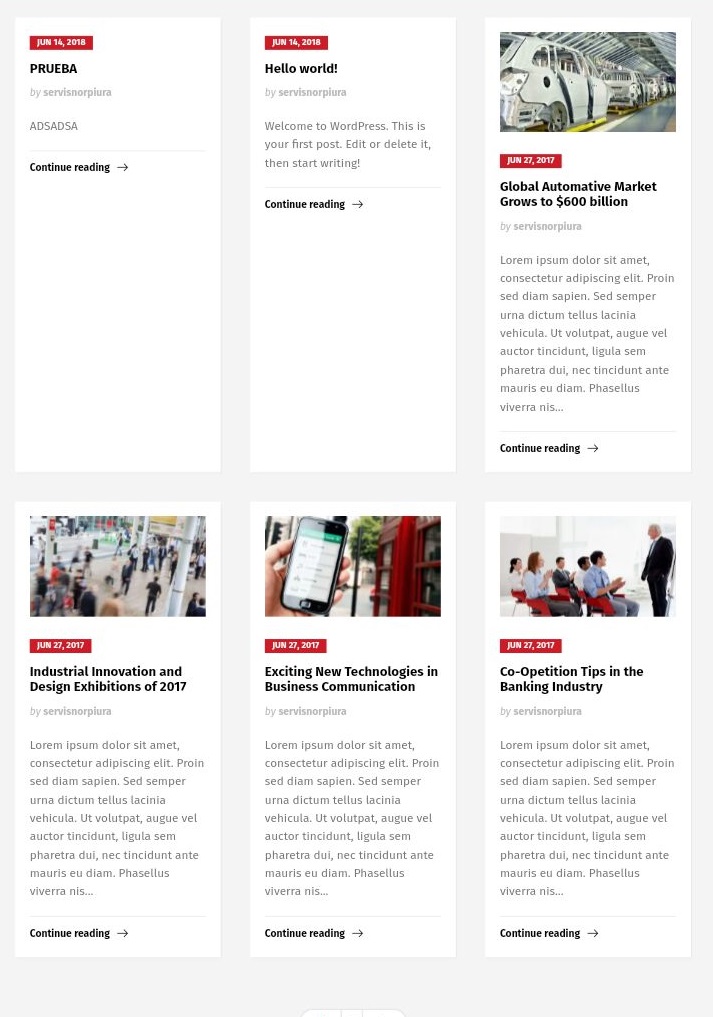
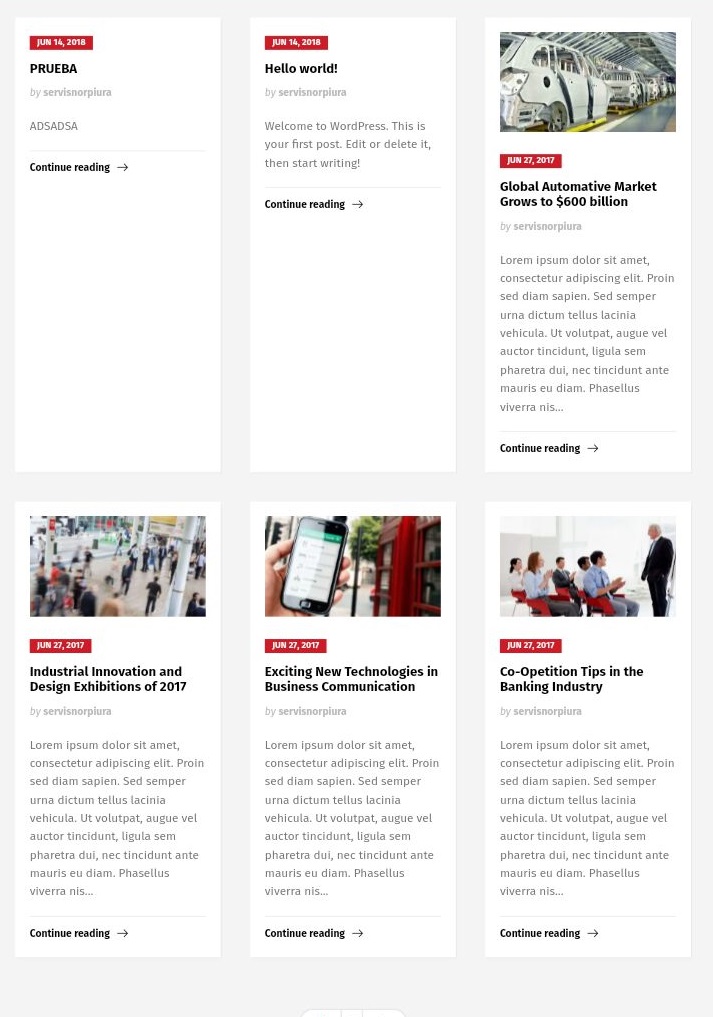
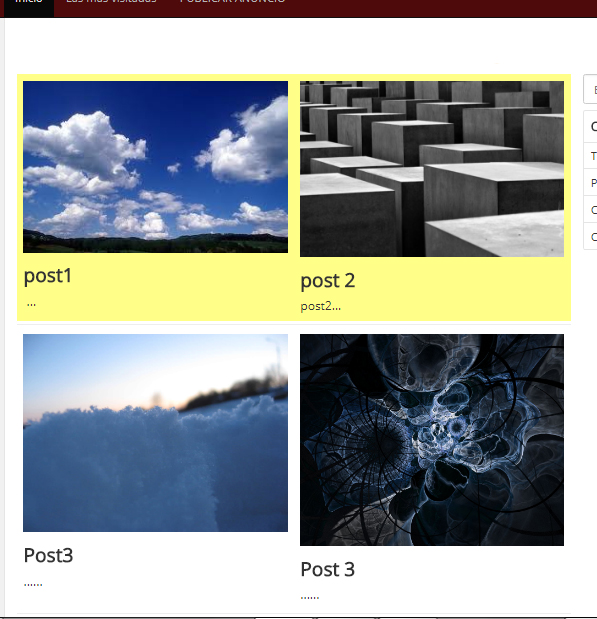
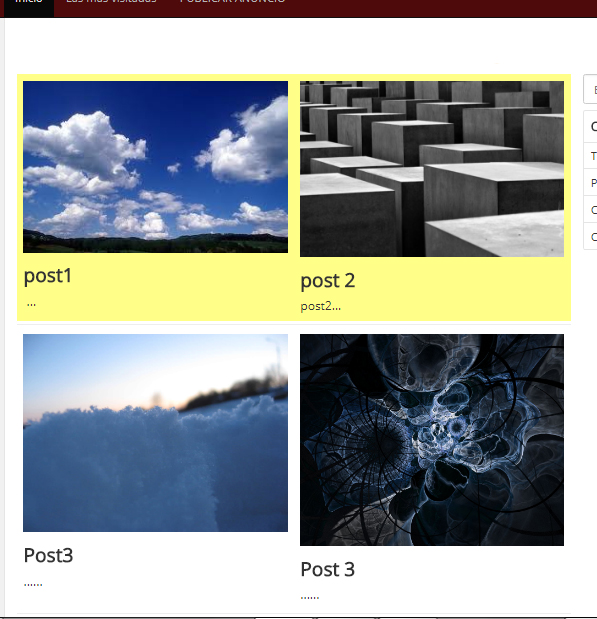
Para que se vea algo así:

De antemano; muchas gracias amigos !!!
Editado
Para que se vea algo así:

De antemano; muchas gracias amigos !!!
Editado
Respuesta #1
buenas crack, te refieres a filas de 3 en vez de 2??


1
Puntos
Puntos
Por alber hace 70 meses
Administrador
Respuesta #2
si quieres hacer 3 bloques por fila es muy sencillo, solo tienes que cambiar las columnas de tamaño 6 (50%) a tamaño 4 (33%).
te pongo un ejemplo, si tu estructura actual es así:
salu2
te pongo un ejemplo, si tu estructura actual es así:
<div class="fila"> <div class="columna columna-m-6 columna-g-6"> 50% </div> <div class="columna columna-m-6 columna-g-6"> 50% </div> </div>tienes que conseguir algo así:
<div class="fila"> <div class="columna columna-m-4 columna-g-4"> 33% </div> <div class="columna columna-m-4 columna-g-4"> 33% </div> <div class="columna columna-m-4 columna-g-4"> 33% </div> </div>pero claro, teniendo en cuenta que las estas generando con php, tendríamos que ver el código del index para poder hacerlo..
salu2
0
Puntos
Puntos
Por alber hace 70 meses
Administrador
Respuesta #3
Gracias amigo Alber :) lo que trato de conseguir es que cada uno de los post tengan su contenedor individual como en la imagen de ejemplo:

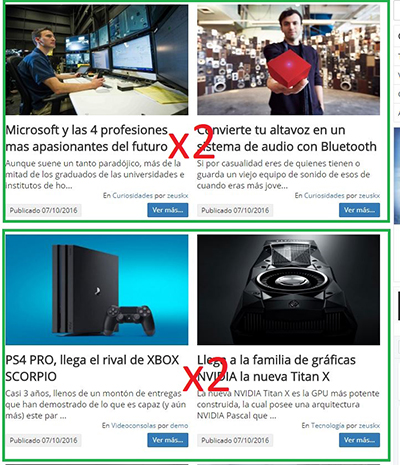
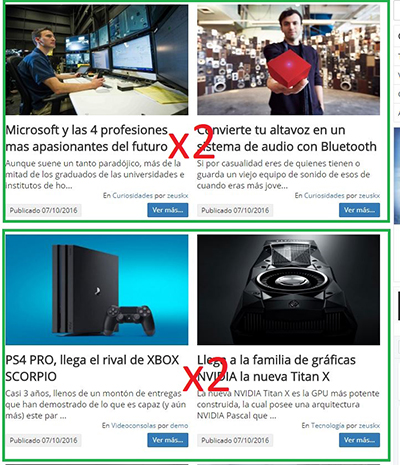
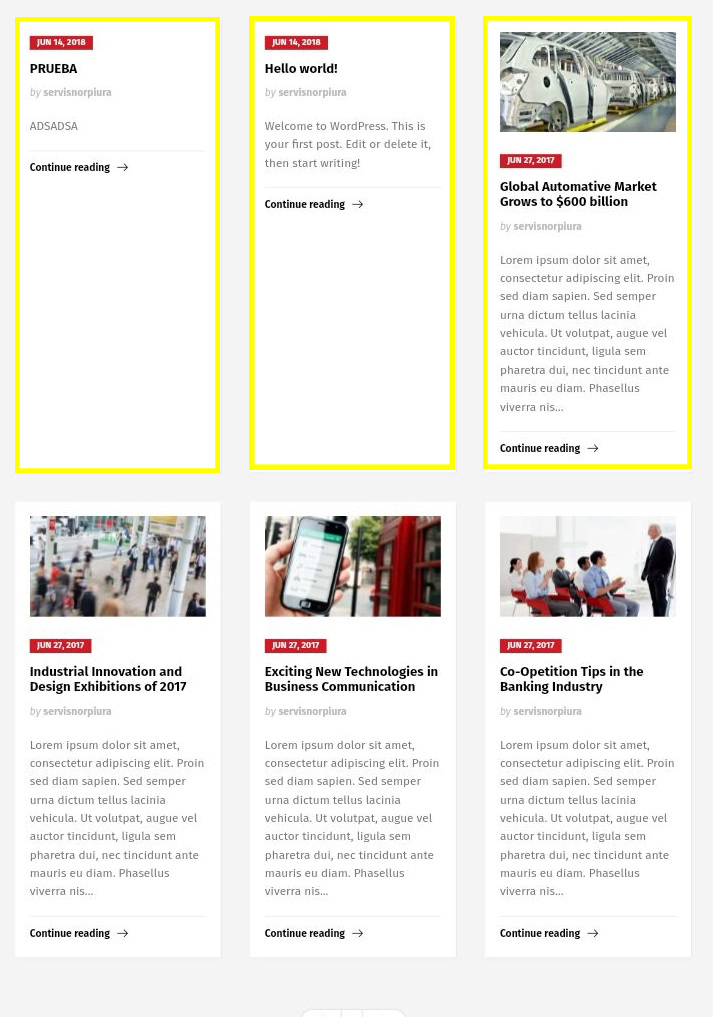
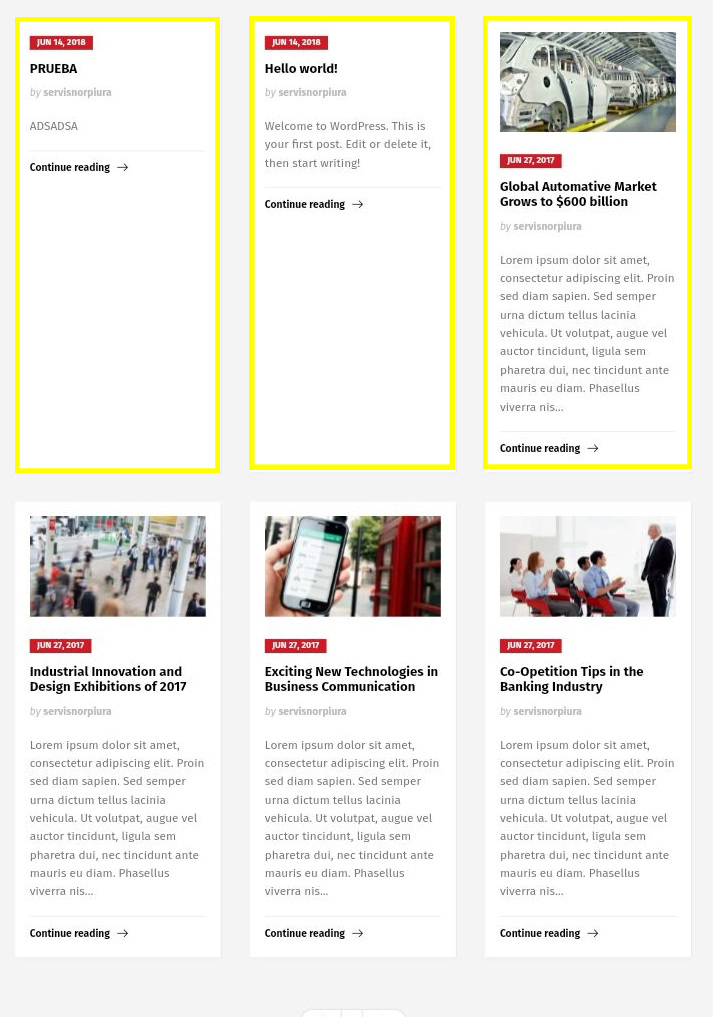
Trato de lograr esto mi estimado; por que actualmente cuando coloco sticky al primer post también involucra al segundo post. lo cual es muy lógico ya que ambos post se encuentran en una misma fila como muestra la imagen:

Actualmente estoy modificando los div del dichero index intentando lograr ese objetivo pero hasta el momento no e tenido éxito amigo Alber; te agradezco mucho por tomarte un tiempo en brindarme tu ayuda en este caso mi estimado :)

Trato de lograr esto mi estimado; por que actualmente cuando coloco sticky al primer post también involucra al segundo post. lo cual es muy lógico ya que ambos post se encuentran en una misma fila como muestra la imagen:

Actualmente estoy modificando los div del dichero index intentando lograr ese objetivo pero hasta el momento no e tenido éxito amigo Alber; te agradezco mucho por tomarte un tiempo en brindarme tu ayuda en este caso mi estimado :)
<?php require_once('conexion.php');
$menu='index';
$_SESSION['paginacion']=0;
//Seleccionar tabla z_posts
$accion_post="SELECT * FROM z_posts ORDER BY tipopost DESC LIMIT $porpagina";
$consulta_post=mysqli_query($conexion,$accion_post);
$datos_post=mysqli_fetch_assoc($consulta_post);
$cantidad_post=mysqli_num_rows($consulta_post);
?>
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title><?php echo $dato[2]; ?></title>
<link rel="shortcut icon" type="image/x-icon" href="<?php echo $dato[0]; ?>img/favicon.ico" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta name="description" content="<?php echo strip_tags($dato[7]); ?>">
<meta name="robots" content="index, follow">
<link rel="stylesheet" href="<?php echo $dato[0]; ?>css/base.css">
<link rel="stylesheet" href="<?php echo $dato[0]; ?>css/estilos.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
</head>
<body>
<?php include('inc/header.php'); ?>
<?php include('inc/menu.php'); ?>
<div class="contenedor fondo-blanco relleno-8 borde-gris" style="min-height: 600px">
<!--Cada fila contiene 12 columnas 12 es igual a 100% -->
<div class="fila">
<div class="columna columna-m-8 columna-g-8">
<div id="listar-ajax">
<?php if($cantidad_post!=0){
$pareimpar=0;
do {
$pareimpar++;
$imagenes=$datos_post['imagen'];
$partes=explode('####',$imagenes);
//$cantidad=count($partes);
?>
<?php if($pareimpar%2!=0 && $cantidad_post>1){?>
<div class="fila <?php if($datos_post['tipopost']==2) echo 'post-stiky'; ?>">
<?php } ?>
<div class="columna columna-m-6 columna-g-6">
<?php if($imagenes!=''){?>
<a href="<?php echo $dato[0] ?>post/<?php echo $datos_post['seo']; ?>"><img src="<?php echo $dato[0] ?>img/upload/<?php echo $partes[0]; ?>" alt=""></a>
<?php } else { ?>
<a href="<?php echo $dato[0] ?>post/<?php echo $datos_post['seo']; ?>"><img src="<?php echo $dato[0] ?>img/1.png" alt=""></a>
<?php } ?>
<h1><a href="<?php echo $dato[0] ?>post/<?php echo $datos_post['seo']; ?>"><?php echo $datos_post['titulo']; ?></a></h1>
<?php echo substr(strip_tags($datos_post['mensaje']),0,108).'...'; ?>
</div>
<?php if($pareimpar%2==0 && $cantidad_post>1){?>
</div>
<div class="separador"></div>
<?php } ?>
<?php
} while($datos_post=mysqli_fetch_assoc($consulta_post));
} ?>
</div>
<?php if($pareimpar%2!=0 && $cantidad_post>1){?>
</div>
<?php } ?>
<?php if($porpagina>=$cantidad_post){ ?>
<div class="texto-centrado" id="cargar-mas">
<a onclick="paginar_ajax();" class="boton boton-verde">Cargar mas</a>
</div>
<?php } ?>
</div>
<aside class="columna columna-m-4 columna-g-4">
<?php include('inc/sidebar.php'); ?>
</aside>
</div>
</div>
<?php include('inc/footer.php'); ?>
<script src="<?php echo $dato[0]; ?>js/base.js"></script>
<script src="<?php echo $dato[0]; ?>js/efectos.js"></script>
</body>
</html>
<?php mysqli_free_result($consulta_post); ?>
