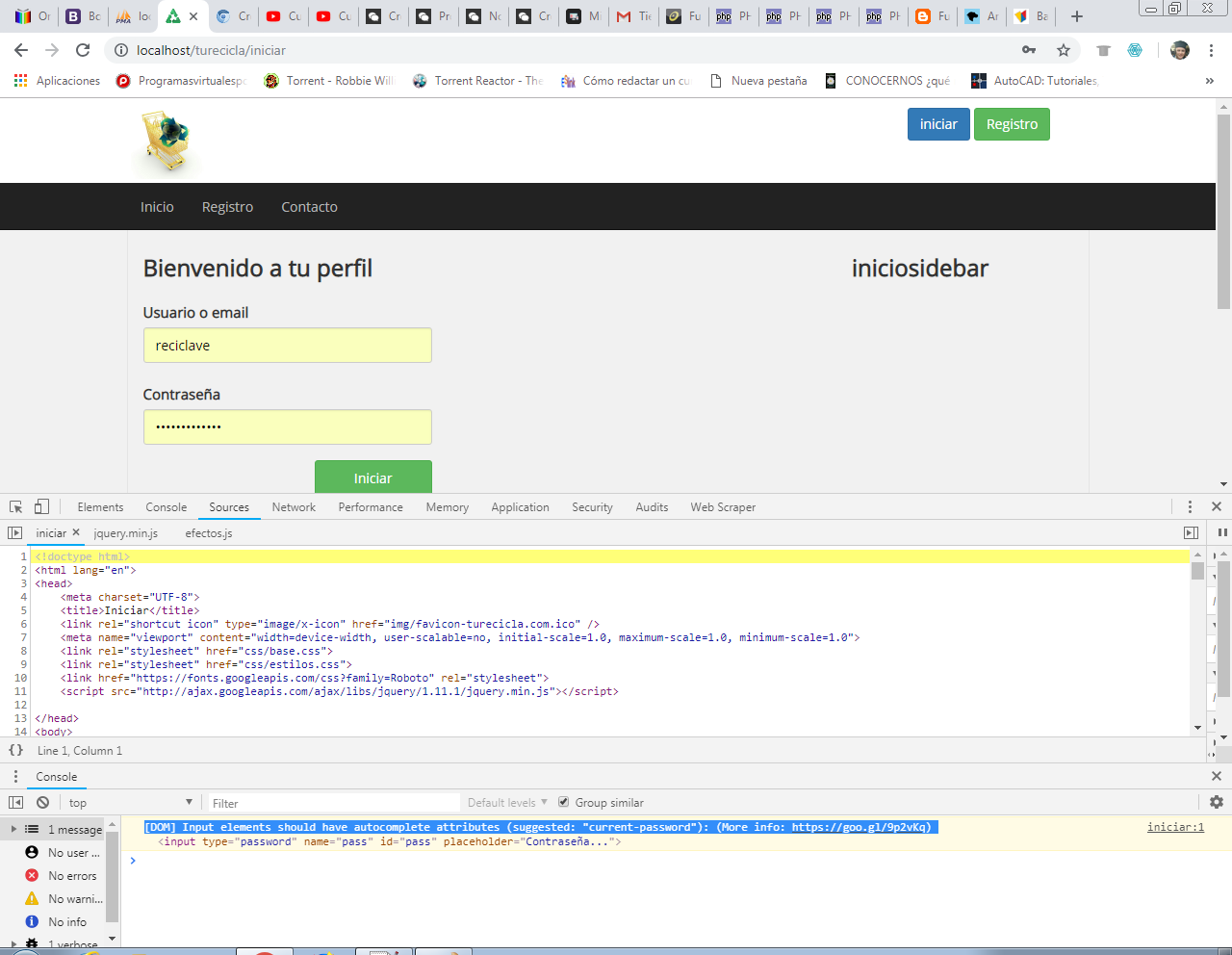
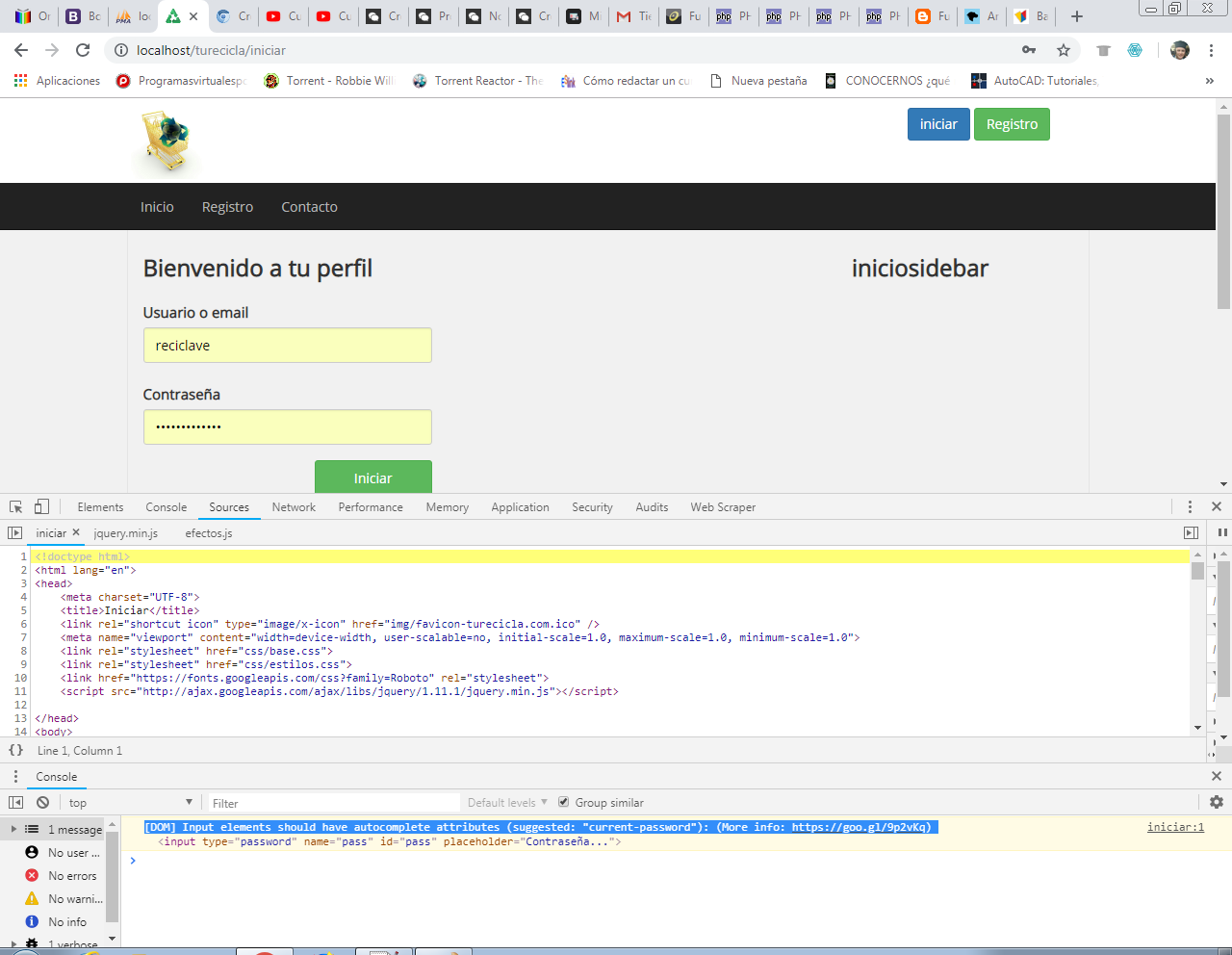
Input elements should have autocomplete attributes (suggested:
Hola amigos otra vez, aquí les dejo una pregunta acerca de una sugerencia que me presenta la herramienta de desarrolladores de chrome, la cual me gustaría saber si la sugerencia de "current-password" es para el name= "o" para el id= ? .
También al presionar el (botón inicio) luego de ingresar el usuario ya registrado en el localhost, no cambia la pagina a inicio!!.

Aquí esta el código completo de la plantilla iniciar.php:
Aquí esta el código completo de la plantilla registro.php:
También al presionar el (botón inicio) luego de ingresar el usuario ya registrado en el localhost, no cambia la pagina a inicio!!.

Aquí esta el código completo de la plantilla iniciar.php:
<?php require_once("conexion.php");
$menu='iniciar';
if(isset($SESSION['iduser'])) header('location:'.$dato[0]);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Iniciar</title>
<link rel="shortcut icon" type="image/x-icon" href="img/favicon-turecicla.com.ico" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/estilos.css">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<?php include('inc/header.php'); ?>
<?php include('inc/menu.php'); ?>
<div class="contenedor fondo-blanc relleno-8 borde-gris" style="min-height: 600px">
<div class="fila">
<div class="columna columna-m-9 columna-g-9">
<h1>Bienvenido a tu perfil</h1>
<form onsubmit="return false" class="formulario" id="formInicio" style="max-width: 300px">
<div class="formulario-grupo">
<label for="user">Usuario o email</label>
<input type="text" name="user" id="user" placeholder="usuario o email...">
</div>
<div class="formulario-grupo">
<label for="pass">Contraseña</label>
<input type="password" name="pass" id="pass" placeholder="Contraseña...">
</div>
<div class="formulario-grupo oculto" id="login-error">
<div class="alerta alerta-rojo alerta-pequenia" id="login-mensaje">Error</div>
</div>
<div class="formulario-grupo">
<input type="submit" value="Iniciar" class="boton boton-verde derecha" onclick="login_ajax(user.value, pass.value);">
</div>
</form>
</div>
<div class="columna columna-m-3 columna-g-3">
<h1>iniciosidebar</h1>
</div>
</div>
</div>
<?php include('inc/footer.php'); ?>
<script src="js/base.js"></script>
<script src="js/efectos.js"></script>
</body>
</html>Aquí esta el código completo de la plantilla registro.php:
<?php require_once("conexion.php");
$menu='registro';
if(isset($SESSION['iduser'])) header('location:'.$dato[0]);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>registro</title>
<link rel="shortcut icon" type="image/x-icon" href="img/favicon-turecicla.com.ico" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/estilos.css">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<?php include('inc/header.php'); ?>
<?php include('inc/menu.php'); ?>
<div class="contenedor fondo-blanc relleno-8 borde-gris" style="min-height: 600px">
<div class="fila">
<div class="columna columna-m-9 columna-g-9">
<h1>Registro</h1>
<form onsubmit="return false" class="formulario" id="formRegistro" style="max-width: 300px">
<div class="formulario-grupo">
<label for="user">Usuario</label>
<input type="text" name="user" id="user" placeholder="usuario...">
</div>
<div class="formulario-grupo">
<label for="correo">Email</label>
<input type="email" name="correo" id="correo" placeholder="correo...">
</div>
<div class="formulario-grupo">
<label for="pass1">Contraseña</label>
<input type="password" name="pass1" id="pass1" placeholder="contraseña...">
</div>
<div class="formulario-grupo">
<label for="pass2">Repetir contraseña</label>
<input type="password" name="pass2" id="pass2" placeholder="repetir contraseña...">
</div>
<div class="formulario-grupo oculto" id="registro-error">
<div class="alerta alerta-rojo alerta-pequenia" id="registro-mensaje">Error</div>
</div>
<div class="formulario-grupo">
<input type="submit" value="Registro" class="boton boton-verde derecha" onclick="registro_ajax(user.value, correo.value, pass1.value, pass2.value);">
</div>
</form>
</div>
<div class="columna columna-m-3 columna-g-3">
<h1>iniciosidebar</h1>
</div>
</div>
</div>
<?php include('inc/footer.php'); ?>
<script src="js/base.js"></script>
<script src="js/efectos.js"></script>
</body>
</html>Espero les sirva la información para encontrar el error, gracias.0
Puntos
Puntos
3462
Visitas
Visitas
1
Resp
Resp
Por funveco hace 66 meses
Principiante
Respuesta #1
HOLA AMIGO MIO.
<div class="formulario-grupo"> <label for="pass1">Contraseña</label> <input type="password" name="pass1" id="pass1" placeholder="contraseña..."> </div> <div class="formulario-grupo"> <label for="pass2">Repetir contraseña</label> <input type="password" name="pass2" id="pass2" placeholder="repetir contraseña...">QUITALES LOS PLACEHOLDER A LOS CASILLEROS DE CONTRASEÑA, AI NO VA PLACEHOLDER...
0
Puntos
Puntos

