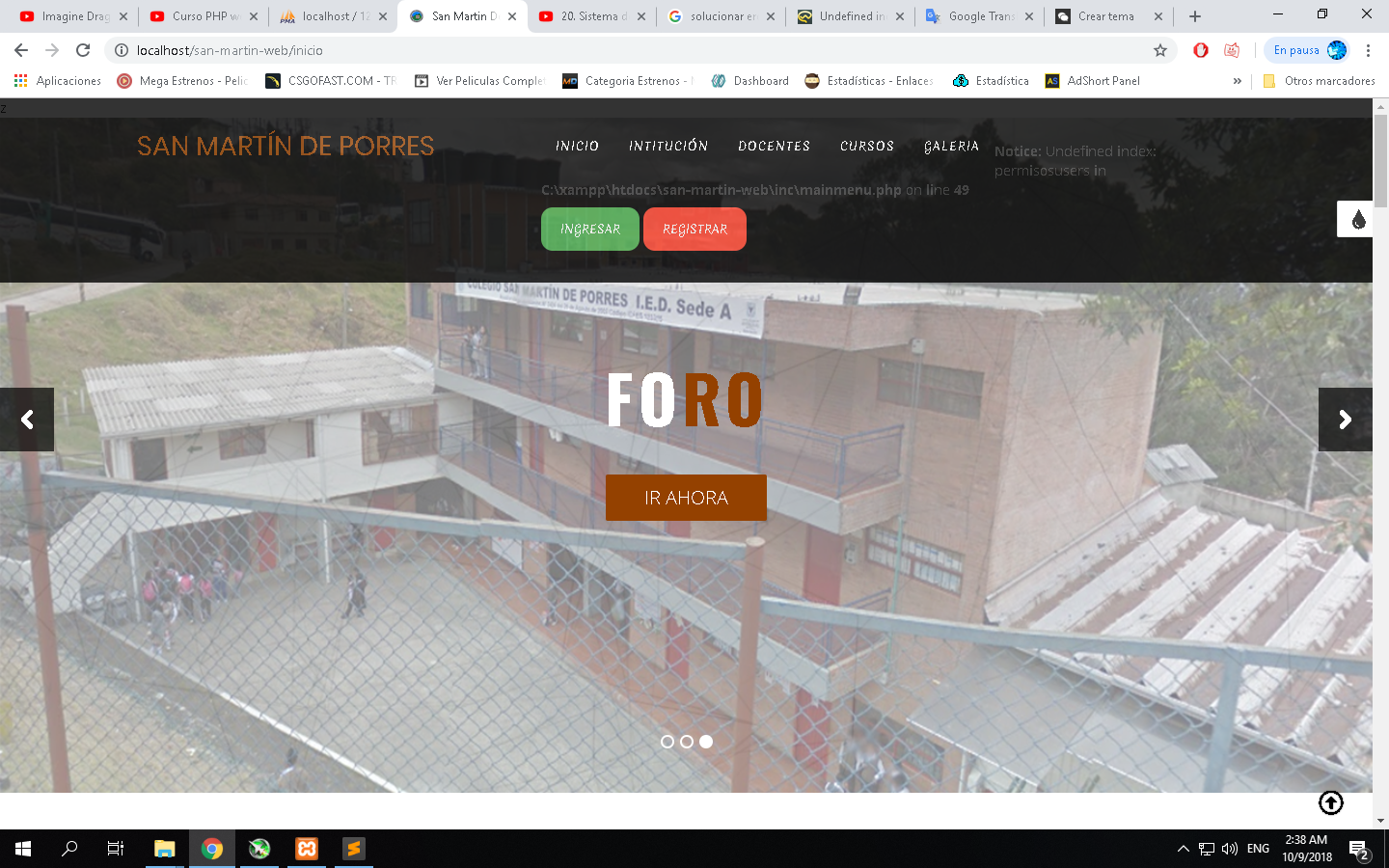
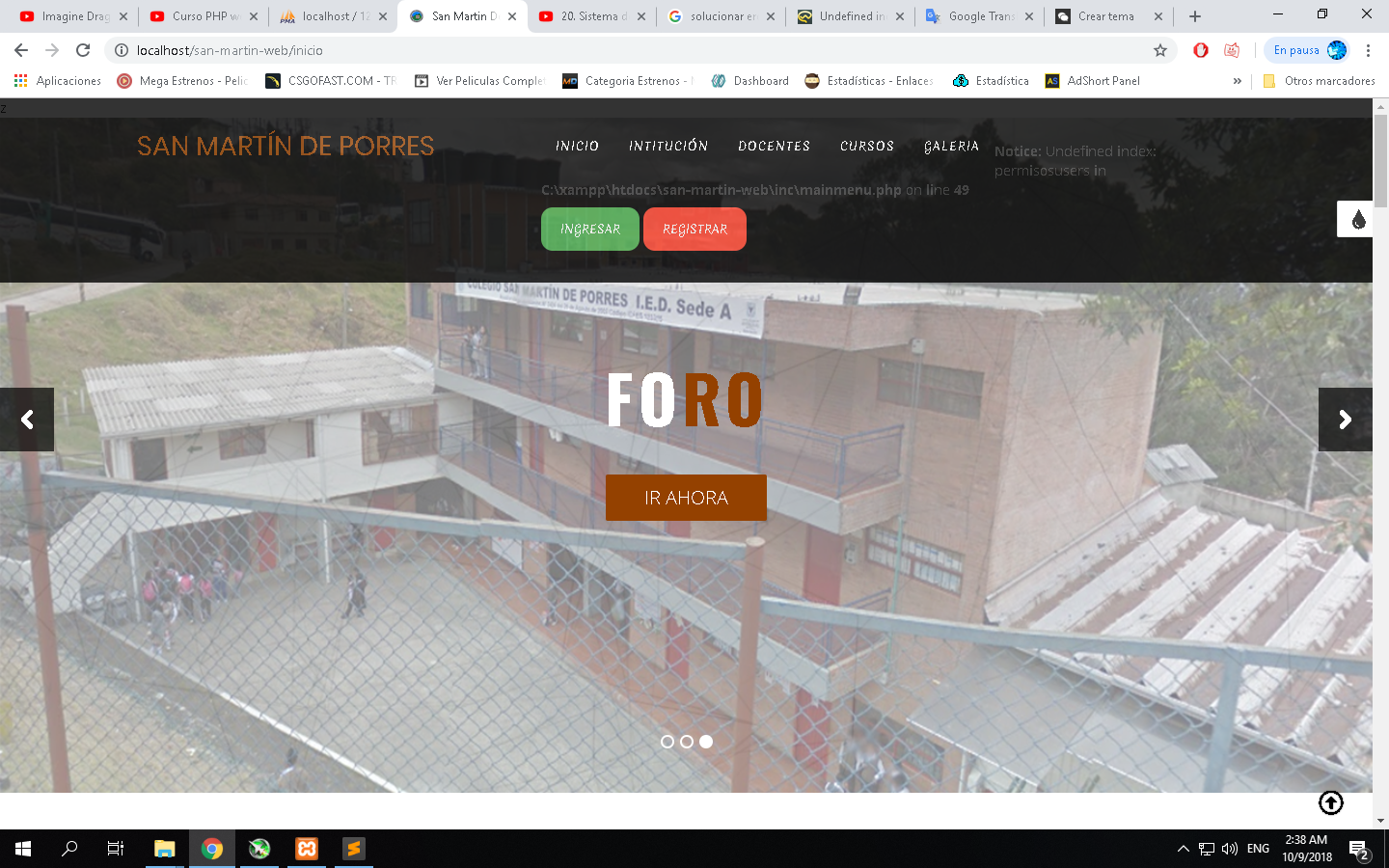
Necesito ayuda sobre los permisos para mostrar cierto contenido
es que quiero que cuando se conecte como administrador osea permiso tipo 1 le salga la seccion de la matriz crud y el error es de la variable no definida pero la defino y se me dana el programa

o si alguien sabe una forma alterna de que cuando entre como administrador le aparesca una seccion y cuando entre como usuario no le aparesca esa seccion aqui les dejo el codigo

o si alguien sabe una forma alterna de que cuando entre como administrador le aparesca una seccion y cuando entre como usuario no le aparesca esa seccion aqui les dejo el codigo
//ESTE ES EL DE EL MENU DE NAVEGACION EN UN INCLUDE
<?php
?>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header page-scroll">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand page-scroll" href="#page-top">SAN MARTÍN DE PORRES</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="hidden">
<a href="#page-top"></a>
</li>
<li>
<a class="page-scroll" href="inicio">INICIO</a>
</li>
<li>
<a class="page-scroll" href="institucion">Intitución</a>
</li>
<li>
<a class="page-scroll" href="docentes-directivos">Docentes</a>
</li>
<li>
<a class="page-scroll" href="cursos">Cursos</a>
</li>
<li>
<a class="page-scroll" href="galeria">Galeria</a>
</li>
<?php
if($_SESSION['permisosusers']==1) { ?>
<li>
<a class="page-scroll" href="#">Administras Usuuarios</a>
</li>
<?php } ?>
<?php if(!isset($_SESSION['iduser'])){ ?>
<button onclick="document.getElementById('id01').style.display='block'" style="width:auto; color: #fff; font-family: 'Merienda', cursive; font-size: 12PX;">INGRESAR</button>
<button onclick="document.getElementById('id02').style.display='block'" style="width:auto; color: #fff; font-family: 'Merienda', cursive; font-size: 12PX; background-color: #FF432E" >REGISTRAR</button>
<?php } else{ ?>
<a href="javascript:void(0)" class="dropdown-toggle btn btn-primary" data-toggle="dropdown" aria-expanded="false" style="margin-top: 9px; background-color: #23160c; ">
<?php echo $_SESSION['nombreuser']; ?>
<span class=" fa fa-angle-down" style="font-size:12px;"></span>
</a>
<ul class="dropdown-menu animated fadeInUp " style="margin-right: 45px; margin-top: 0px; background-color: #251906fc; border-color: #000;">
<li>
<a href="javascript:void(0);" class="hvr-bounce-to-right" style="color: #5BB12F;">Actividades</a>
</li>
<li>
<a href="javascript:void(0);" class="hvr-bounce-to-right" style="color: #5BB12F;">
<span>Contactactenos</span>
</a>
</li>
<li>
<a href="inc/salir.php?cerrar=yes" class="hvr-bounce-to-right" style="color: #5BB12F;">Cerrar Sesion</a>
</li>
</ul>
</div>
<?php } ?>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</section>
<!-- estilos para el dropdown de el perfil del usuario -->
<style>
.dropdown-menu>li>a {
display: block;
padding: 3px 20px;
clear: both;
font-weight: 400;
line-height: 1.42857143;
color: #333;
white-space: nowrap;
}
.dropdown-menu>li>a {
color: gray;
padding: 10px;
padding-left: 20px;
}
.dropdown-menu li a {
-webkit-transition: all 0.7s ease;
transition: all 0.7s ease;
-o-transition: all 0.7s ease;
}
.hvr-bounce-to-right {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: .5s;
transition-duration: .5s;
}
.hvr-bounce-to-right:before {
background: #F5EFF5 !important;
}
.hvr-bounce-to-right:active:before,
.hvr-bounce-to-right:focus:before,
.hvr-bounce-to-right:hover:before {
-webkit-transform: scaleX(1);
transform: scaleX(1);
-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, .37, .66);
transition-timing-function: cubic-bezier(0.52, 1.64, .37, .66);
}
.hvr-bounce-to-right:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #2098d1;
-webkit-transform: scaleX(0);
transform: scaleX(0);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: .5s;
transition-duration: .5s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.btn-primary:hover,.btn-primary:focus,.btn-primary.focus,.btn-primary:active,.btn-primary.active,.open>.dropdown-toggle.btn-primary {
color: #fff;
border-color: #204d74;
}
</style>
//ESTE ES EL DE LA VALIDACION DEL LOGIN
<?php require_once('../conexion.php');
//validar formulario
if (!isset($_POST['user']) || $_POST['user']=='' || $_POST['pass']=='') exit;
//comprobar la cuenta del usuario
$accion_login=sprintf("SELECT * FROM users WHERE user=%s AND password=%s",
formatearcadena($_POST['user'],'text'),
formatearcadena(md5($_POST['pass']),'text'));
$consulta_login=mysqli_query($conexion,$accion_login);
$datos_login=mysqli_fetch_assoc($consulta_login);
$cantidad_login=mysqli_num_rows($consulta_login);
if ($cantidad_login==1) {
$_SESSION['iduser']=$datos_login['id'];
$_SESSION['nombreuser']=$datos_login['user'];
$_SESSION['permisosusers']=$datos_login['permisos'];
echo 'correcto';
}
else echo 'error';
mysqli_free_result($consulta_login);
?>0
Puntos
Puntos
1078
Visitas
Visitas
1
Resp
Resp
Por axharid hace 66 meses
Principiante
Respuesta #1
pasamos este hilo a tu otro tema https://datoweb.com/post/3098/como-hacer-para-mostrar-ciertas-cosas-a-el-admin
0
Puntos
Puntos
Por alber hace 66 meses
Administrador

