Como puedo subir videos en tiempo real
Hola que tal me preguntaba si me podrían ayudar con este código no me muestra error pero tampoco me sube los videos ala carpeta
Para subirlo utilizo este form
Para subirlo utilizo este form
<div class="form-group col-md-12">
<a onclick="video_tiemporeal(1);" class="btn btn-primary" id="subiendo">Subir Videos(*)</a>
</div>
<div class="form-group col-md-12">
<div class="row" id="videotiemporeal">
</div>
</div>
<form class="oculto" onsubmit="return false" method="post" id="formVideo" enctype="multipart/form-data">
<input type="file" name="upload[]" id="upload" multiple onchange="video_tiemporeal(2);">
</form>Con ajax ago lo siguiente function video_tiemporeal(valor) {
if (valor == 1) {
$('#upload').click();
} else if (valor == 2) {
$('#subiendo').slideDown(500);
var formData = new FormData($("#formVideo")[0]);
$.ajax({
type: 'POST',
url: urlweb + 'ajax/videos.php',
data: formData,
contentType: false,
processData: false,
success: function(respuesta) {
//Refrescar imagen
$('#formVideo')[0].reset();
$('#videotiemporeal').append(respuesta);
$('#subiendo').fadeOut(500);
}
});
}
}Y para subirlos a la carpeta, el cual no lo hace es este <?php require_once('../conexion.php');
if (isset($_FILES['upload']['name']) && $_FILES['upload']['name']!=''){
$nombre='';
$contarvideos=count($_FILES['upload']['name']);
for ($i=0; $i < $contarvideos; $i++) {
//Validar tipo imagen
if($_FILES['upload']['type'][$i]=='video/mp4' || $_FILES['upload']['type'][$i]=='video/MP4'){
$nombre.=time().'_'.$_FILES['upload']['name'][$i].'####';
$nombreupload=time().'_'.$_FILES['upload']['name'][$i];
move_uploaded_file($_FILES['upload']['tmp_name'][$i], '../files/video/'.$nombreupload);
}
}
$nombre=substr($nombre,0,-4);
if($_SESSION['video']!='') $_SESSION['video'].='####'.$nombre; else $_SESSION['video'].=$nombre;
$videos=$nombre;
$partes=explode('####',$videos);
$cantidad=count($partes);
}
?>
<?php if($videos!=''){ ?>
<?php for ($i=0; $i < $cantidad; $i++) { ?>
<div class="ajustar-video">
<div class="col-lg-2 col-md-3 col-xs-4">
<div class="contenedor-video">
<div id="elemento<?php echo $i.'bucle2'; ?>">
<a style="cursor: pointer;" onclick="eliminar_video('<?php echo $i.'bucle2'; ?>','<?php echo $partes[$i]; ?>');" class="btn-danger delete-video"><span>x</span></a>
<video id="videos" class="videos" autoplay loop >
<source src="<?php echo $dato[0]; ?>files/video/<?php echo $partes[$i]; ?>" type="video/mp4">
<source src="<?php echo $dato[0]; ?>files/video/<?php echo $partes[$i]; ?>" type="video/webm">
<source src="<?php echo $dato[0]; ?>files/video/<?php echo $partes[$i]; ?>" type="video/ogg">
</video>
</div>
</div><!-- contenedor video -->
</div>
</div>
<?php } ?>
<?php } ?>Espero podáis ayudarme chicos Gracias!
Respuesta #1
hola que tal aqui te paso un script para subir archivos al server,, y una cosa esto no distingue si es imagen o video te sirve igual,
depende la extensión que quiera, jpg o avi.. para php es solo un archivo a subir, y para otra vez no tengas problemas con el desarrollo en especial cuando estas desarrollando un script asi, primero preocupate que haga el trabajo y despues el cuento de las alertas y cosas asi, primero que funcione y despues el lujo, jijiji
formulario:
depende la extensión que quiera, jpg o avi.. para php es solo un archivo a subir, y para otra vez no tengas problemas con el desarrollo en especial cuando estas desarrollando un script asi, primero preocupate que haga el trabajo y despues el cuento de las alertas y cosas asi, primero que funcione y despues el lujo, jijiji
formulario:
<form action="subearchivo.php" method="post" enctype="multipart/form-data"> <b>Campo de tipo texto:</b> <br> <input type="text" name="cadenatexto" size="20" maxlength="100"> <input type="hidden" name="MAX_FILE_SIZE" value="100000"> <br> <br> <b>Enviar un nuevo archivo: </b> <br> <input name="userfile" type="file"> <br> <input type="submit" value="Enviar"> </form>aqui el php::
<?
//tomo el valor de un elemento de tipo texto del formulario
$cadenatexto = $_POST["cadenatexto"];
echo "Escribió en el campo de texto: " . $cadenatexto . "<br><br>";
//datos del arhivo
$nombre_archivo = $HTTP_POST_FILES['userfile']['name'];
$tipo_archivo = $HTTP_POST_FILES['userfile']['type'];
$tamano_archivo = $HTTP_POST_FILES['userfile']['size'];
//compruebo si las características del archivo son las que deseo
if (!((strpos($tipo_archivo, "gif") || strpos($tipo_archivo, "jpeg")) && ($tamano_archivo < 100000))) {
echo "La extensión o el tamaño de los archivos no es correcta. <br><br><table><tr><td><li>Se permiten archivos .gif o .jpg<br><li>se permiten archivos de 100 Kb máximo.</td></tr></table>";
}else{
if (move_uploaded_file($HTTP_POST_FILES['userfile']['tmp_name'], $nombre_archivo)){
echo "El archivo ha sido cargado correctamente.";
}else{
echo "Ocurrió algún error al subir el fichero. No pudo guardarse.";
}
}
?>0
Puntos
Puntos
Respuesta #2
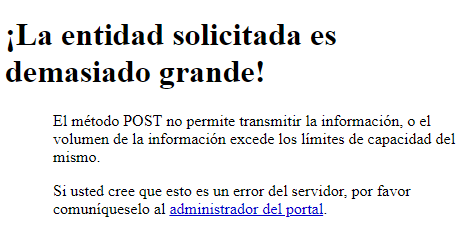
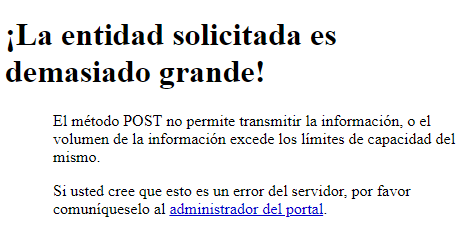
hola he estado probando tu código y en principio todo esta ok, pero me aparece esto:

para subir archivos pesados tienes que configurar el servidor para que no bloquee la subida de archivos mediante el método post.. por otra parte si estas usando el hosting compartido gratis o de pago puede que te encuentres con el mismo problema.
lo que puedes hacer es probar tu script subiendo imágenes (cambiando las validaciones) y así descartas si no suben por error o por configuración del servidor
salu2

para subir archivos pesados tienes que configurar el servidor para que no bloquee la subida de archivos mediante el método post.. por otra parte si estas usando el hosting compartido gratis o de pago puede que te encuentres con el mismo problema.
lo que puedes hacer es probar tu script subiendo imágenes (cambiando las validaciones) y así descartas si no suben por error o por configuración del servidor
salu2
0
Puntos
Puntos
Por alber hace 68 meses
Administrador
Respuesta #3
en htaccess
alber dijo: hola he estado probando tu código y en principio todo esta ok, pero me aparece esto:Hola gracias por sus respuestas ya avia solucionado anteriormente Agregando es
para subir archivos pesados tienes que configurar el servidor para que no bloquee la subida de archivos mediante el método post.. por otra parte si estas usando el hosting compartido gratis o de pago puede que te encuentres con el mismo problema.
lo que puedes hacer es probar tu script subiendo imágenes (cambiando las validaciones) y así descartas si no suben por error o por configuración del servidor
salu2
en htaccess
php_value upload_max_filesize 40M php_value post_max_size 40M
Respuesta #4
eduaryein dijo:Hola gracias por sus respuestas ya avia solucionado anteriormente Agregando esgenial! gracias por compartir la solución, puede que a alguien mas le sirva de ayuda! salu2
en htaccessphp_value upload_max_filesize 40M php_value post_max_size 40M
1
Puntos
Puntos
Por alber hace 68 meses
Administrador

