Sobre el login y los perfiles de usuario
hola que tal es que para mi pagina web yo ya hice el registrarse almacena todos los datos normalmente y el login funciona correcto pero lo que quiero es que cuando se registren y se logueen en mi pagina los envie a la pagina principal pero ya con el perfil de usuarios de ellos , quiero hacer como en esta pagina cuando uno se registra asi exactamente quiero hacer mi inicio de sesion en mi pagina usted me puede ayudar en eso
0
Puntos
Puntos
3668
Visitas
Visitas
11
Resp
Resp
Por axharid hace 69 meses
Principiante
Respuesta #1
hola buenas, es muy sencillo.. supo que tendrás una función en tu fichero js/efectos.js o algo parecido, pega en el hilo la función y te explicamos como hacerlo de manera que al hacer login te lleve a la pagina que quieras
salu2
salu2
0
Puntos
Puntos
Por alber hace 69 meses
Administrador
Respuesta #2
https://www.youtube.com/watch?v=tqCgL5Ed3RM&t=94s
https://www.youtube.com/watch?v=TR9dJEkeCoM&t=10s
https://www.youtube.com/watch?v=MX1gz_hJqz4
estos fueron los videos que segui es que la verdad soy nuevo en esto de las bases de datos pero necesito eso de que cuando la gente se loguee lo envie a la pagina principal y ya les aparezca en la barra de menu de navegacion el nombre con el que se registro y puedan editar el nombre de usuario y ETC
https://www.youtube.com/watch?v=TR9dJEkeCoM&t=10s
https://www.youtube.com/watch?v=MX1gz_hJqz4
estos fueron los videos que segui es que la verdad soy nuevo en esto de las bases de datos pero necesito eso de que cuando la gente se loguee lo envie a la pagina principal y ya les aparezca en la barra de menu de navegacion el nombre con el que se registro y puedan editar el nombre de usuario y ETC
0
Puntos
Puntos
Por axharid hace 69 meses
Principiante
Respuesta #3
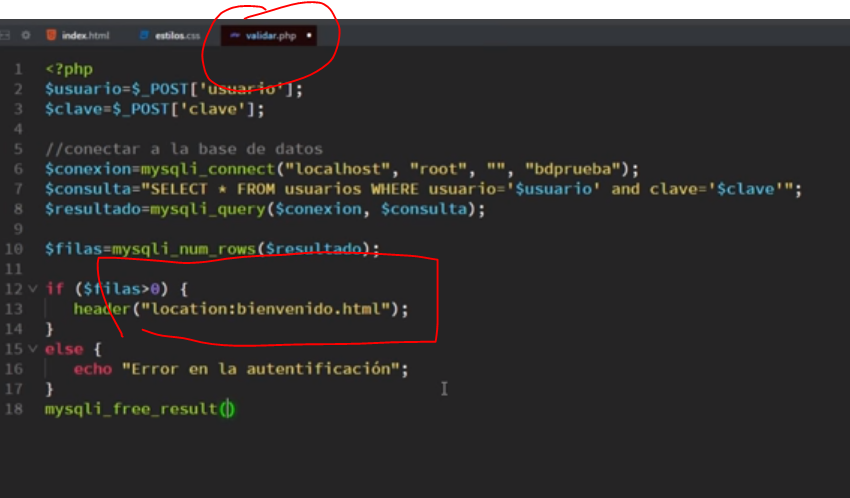
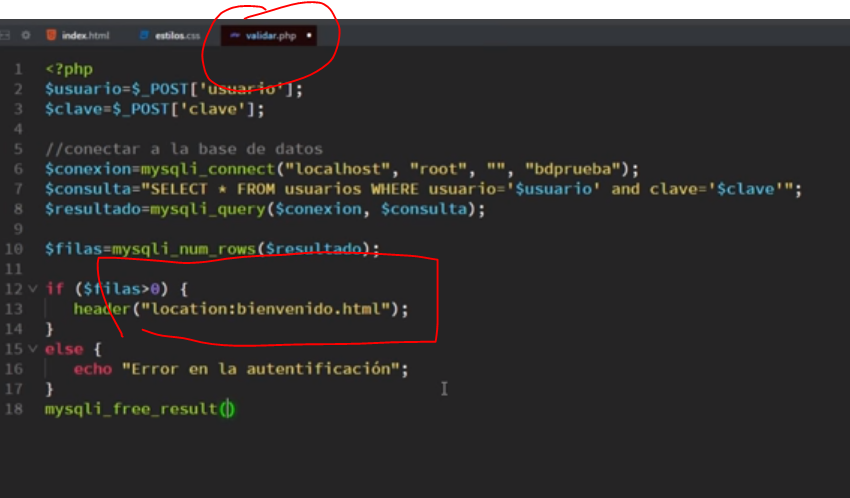
según parece la redirección la tienes en un fichero llamado validar.php, solo tienes que cambiar:
header("location: bienvenido.html");porheader("location: la_pagina_de_perfil.html");
0
Puntos
Puntos
Por alber hace 69 meses
Administrador
Respuesta #4
ya cree una de perfil .php este video me puede servir? https://www.youtube.com/watch?v=ZTJYCAMsOc8&t=182s
0
Puntos
Puntos
Por axharid hace 69 meses
Principiante
Respuesta #5
no me funciono el video en el perfil php que debo de poner ?
0
Puntos
Puntos
Por axharid hace 69 meses
Principiante
Respuesta #6
ordena tu código y cuando tengas mas o menos claro como funciona postealo por aquí y te ayudamos!
:P
axharid dijo: no me funciono el video en el perfil php que debo de poner ?esta preguntando por unos vídeos en vez de postear tu código aquí en el foro, de esa manera es muy difícil ayudarte amigo..
ordena tu código y cuando tengas mas o menos claro como funciona postealo por aquí y te ayudamos!
:P
0
Puntos
Puntos
Por alber hace 69 meses
Administrador
Respuesta #7
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>INGRESO A LA CUENTA</title>
<link rel="stylesheet" type="text/css" href="css/login-registro.css">
</head>
<div class="imagenopacidad">
<body>
<h1>INGRESO A LA CUENTA</h1>
<form action="validar.php" method="post" class="form-register">
<h2 class="form-titulo1">INGRESA A LA CUENTA</h2>
<div class="contenedor-inputs">
<input type="email" name="correo" placeholder="por favor ingrese su correo electronico" class="input-100" required="">
<input type="password" name="clave" placeholder="Contraseña" class="input-100" required="">
<input type="submit" value="Ingresar" class="btn-enviar">
<p class="form__link">¿No tienes una cuenta? <a href="registro.html">Ingresa aqui</a></p>
</div>
</div>
</form>
</body>
</html
//este me valida si estan correctos los datos ingresados en el login
<?php
$correo=$_POST['correo'];
$clave=$_POST['clave'];
//conectar a la base de datos
$conexion=mysqli_connect("localhost", "root", "", "bd_colegio");
$consulta="SELECT * FROM usuarios WHERE correo='$correo' and clave='$clave'";
$resultado=mysqli_query($conexion, $consulta);
$filas=mysqli_num_rows($resultado);
if ($filas>0) {
header("location:perfil.html");
}
else{
echo '<script>
alert("No se puede iniciar sesion por favor verifica los datos")
window.history.go(-1);
</script>';
exit;
}
mysqli_free_result($resultado);
mysqli_close($conexion);
//este es mi index
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" href="css/nivo-slider.css">
<link rel="stylesheet" href="css/mi-slider.css">
<link rel="stylesheet" href="css/slideshow2.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link href="https://fonts.googleapis.com/css?family=Fjalla+One" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.1/css/all.css" integrity="sha384-O8whS3fhG2OnA5Kas0Y9l3cfpmYjapjI0E4theH4iuMD+pLhbf6JI0jIMfYcK3yZ" crossorigin="anonymous">
<link rel="stylesheet" href="css/slideshow3.css">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Pattaya" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.nivo.slider.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(window).on('load', function() {
$('#slider').nivoSlider();
});
</script>
<title>Colegio San Martin de Porres</title>
</head>
<body>
<header>
<div class="contenedor">
<div id="marca">
<img src="assets/img/logo.png" height="50px" width="50px">
<a href="index.html"><h1 style="font-size: 30px; margin-top: 10px; color: #FFF; font-family: 'Fjalla One', sans-serif;"><span class="resaltado">SAN MARTIN</span> DE PORRES</h1></a>
</div>
<input type="checkbox" id="btn-menu">
<label for="btn-menu"><img src="assets/img/menu.png"></label>
<nav class="menu">
<ul>
<li><a href="index.html" style="border-top: 2px solid #1293D4;
color: #1293D4; border-right:2px solid #1293D4;
color: #1293D4; border-left:2px solid #1293D4;
color: #1293D4; ">Inicio</a></li>
<li><a href="institucion.html">INSTITUCIÓN</a></li>
<li><a href="docentesydirectivos.html">DOCENTES Y DIRECTIVOS</a></li>
<li><a href="cursos.html">Cursos</a></li>
<li><a href="galeria.html">Galeria</a> </li>
<li><a href="#">Ingresar</a></li>
<li><a href="#">Registrarse</a></li>
</ul>
</nav>
</div>
</header>
<div class="slider-wrapper theme-mi-slider">
<div id="slider" class="nivoSlider">
<img src="assets/img/img1.png" alt="" title="#htmlcaption1" />
<img src="assets/img/img2.png" alt="" title="#htmlcaption2" />
</div>
<div id="htmlcaption1" class="nivo-html-caption">
<h1>Sede A</h1>
</div>
<div id="htmlcaption2" class="nivo-html-caption">
<h1>Sede B</h1>
</div>
</div>
<section id="boletin">
</section><br><br>
<div class="imagegris" >
<div class="letrastyle" >
"San Martinianos sin fronteras, artesanos de la paz y la reconciliación" 2018.
</div>
</div>
<div class="decoimagen" >
<center><img src="assets/img/imagendeco.png"></center>
</div>
<div style="margin-left: 40px;">
<div class="recuadro1">
<div>
ZONAS VERDES
<div style="font-size: 20px; width: 500px;">
tenemos los cerros orientales que no brinda el mejor aire de bogota y una mayor tranquilidad al momento de que nuestros alumnos estudien por la poca contaminacion auditiva que nuestra zona tiene
</div>
</div>
</div>
<br><br>
<div class="recuadro1">
<div>
PROGRAMA 40X40
<div style="font-size: 20px; width: 500px;">
tenemos profesores altamente calificados en artes y deportes para que los alumnos que asistan a ese proyecto aprendan lo mejor posible y salgan muy bien preparados en las disciplinas que tenemos.
</div>
</div>
</div>
</div>
<div class="margenderecha1">
<div class="recuadro1">
<div>
ZONAS VERDES
<div style="font-size: 20px; width: 500px;">
tenemos los cerros orientales que no brinda el mejor aire de bogota y una mayor tranquilidad al momento de que nuestros alumnos estudien por la poca contaminacion auditiva que nuestra zona tiene
</div>
</div>
</div>
<br><br>
<div class="recuadro1">
<div>
PROGRAMA 40X40
<div style="font-size: 20px; width: 500px;">
tenemos profesores altamente calificados en artes y deportes para que los alumnos que asistan a ese proyecto aprendan lo mejor posible y salgan muy bien preparados en las disciplinas que tenemos.
</div>
</div>
</div>
</div>
<br><br>
<section id="boletin">
</section><br><br>
<!--======================================== Carrusel ========================================-->
<div class="container" style="margin-top: -50px;">
<h2 class="deconoticias titles">NOTICAS Y PROXIMOS EVENTOS</h2>
<br><br> <br><br>
<div class="container" style="margin-top: -60px; ">
<h2 class="deconoticias2 titles">NOTICAS</h2>
<br><br> <br><br>
<div class="row" style="margin-top: -60px; width: 2500px; max-width: 100%; ">
<div class="col-xs-12 col-sm-6 col-sm-push-6">
<h3 class="decoeventos titles">PROXIMAS EVENTUALIDADES</h3>
<p class="lead">
<a href="http://ins-sensunte.net/imagenes/espacio_ins/Flash01/index.html" class="open-link-newTab"></a>
</p>
<i class="fa fa-picture-o icon-index hidden-xs hidden-sm"></i>
</div>
<br><br>
<div class="col-xs-12 col-sm-6 col-sm-pull-6">
<div id="slider-ins" class="carousel slide" data-ride="carousel">
<!-- Indicadores -->
<ol class="carousel-indicators">
<li data-target="#slider-ins" data-slide-to="0" class="active"></li>
<li data-target="#slider-ins" data-slide-to="1"></li>
<li data-target="#slider-ins" data-slide-to="2"></li>
</ol>
<!-- Imagenes -->
<div class="carousel-inner" role="listbox">
<!-- Primera imagen -->
<div class="item active">
<img src="assets/img/img1.png" alt="Default">
<div class="carousel-caption">
Lorem ipsum dolor sit amet
</div>
</div>
<!-- Segunda imagen -->
<div class="item">
<img src="assets/img/img1.png" alt="Default">
<div class="carousel-caption">
Lorem ipsum dolor sit amet
</div>
</div>
<!-- Tercera imagen -->
<div class="item">
<img src="assets/img/img1.png" alt="Default">
<div class="carousel-caption">
Lorem ipsum dolor sit amet
</div>
</div>
</div>
<!-- Controles -->
<a class="left carousel-control" href="#slider-ins" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#slider-ins" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
<br>
<div class="divider-general"></div>
<br>
<div class="w3-content" style="max-width:400px; margin-left: 800px; max-height: 500px; margin-top: -330px; position: absolute; border-radius: 6px;">
<img class="mySlides" src="assets/img/img1.png" style="width:100%; height:100% ;">
<img class="mySlides" src="assets/img/img2.png" style="width:100%; height:100%;">
</div>
<div class="w3-center">
<button class="boton1" onclick="plusDivs(-1)"><</button>
<button class="boton2" onclick="plusDivs(1)">></button>
<div class="w3-button demo " onclick="currentDiv(1)"></div>
</div>
<div class="w3-button demo " onclick="currentDiv(2)"></div>
</div>
</div>
</div>
<script>
var slideIndex = 1;
showDivs(slideIndex);
function plusDivs(n) {
showDivs(slideIndex += n);
}
function currentDiv(n) {
showDivs(slideIndex = n);
}
function showDivs(n) {
var i;
var x = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("demo");
if (n > x.length) {slideIndex = 1}
if (n < 1) {slideIndex = x.length}
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" w3-red", "");
}
x[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " w3-red";
}
var slideIndex = 0;
showSlides();
function showSlides() {
var i;
var slides = document.getElementsByClassName("mySlides");
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
slideIndex++;
if(slideIndex > slides.length) {slideIndex = 1}
slides[slideIndex-1].style.display = "block";
setTimeout(showSlides,6000);
}
</script>
<section class="events-ins">
<div class="container-fluid">
<h2 class="text-center titles">GALERIA DE LA INSTITUCION</h2>
<br><br>
<div class="row">
<!--======================================== Articulo 1 ========================================-->
<article class="col-xs-12 col-sm-6 col-md-4">
<div class="thumbnail">
<img src="assets/img/img1.png" alt="IMG" class="img-responsive img-rounded">
<div class="caption">
<h3 class="text-center">PROM 2018</h3>
<p class="text-justify">promocion del year 2018</p>
<p class="text-center"><a href="#" class="btn btn-primary" role="button">Ver imágenes</a></p>
</div>
</div>
</article>
<!--======================================== Articulo 2 ========================================-->
<article class="col-xs-12 col-sm-6 col-md-4">
<div class="thumbnail">
<img src="assets/img/img1.png" alt="IMG" class="img-responsive img-rounded">
<div class="caption">
<h3 class="text-center">EVENTO RELIZADO POR 40X40</h3>
<p class="text-justify">este evento se realizo en la cancha de futbol del parque nacional</p>
<p class="text-center"><a href="#" class="btn btn-primary" role="button">Ver imágenes</a></p>
</div>
</div>
</article>
<!--======================================== Articulo 3 ========================================-->
<article class="col-xs-12 col-sm-6 col-md-4">
<div class="thumbnail">
<img src="assets/img/img1.png" alt="IMG" class="img-responsive img-rounded">
<div class="caption">
<h3 class="text-center">OLIMPIADAS SANMARTINIANAS</h3>
<p class="text-justify">se inaguro las olimpiadas sanmartinianas </p>
<p class="text-center"><a href="#" class="btn btn-primary" role="button">Ver imágenes</a></p>
</div>
</div>
</article>
</div>
</div>
</section>
<div class="divider-general"></div>
<!--=======================================================================================================
= Footer =
========================================================================================================-->
<div class="info-container">
<div class="info-main">
<h3>contactenos</h3>
<p>orem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año</p>
</div>
</div>
<footer>
<div class="Footer-container">
<center><div class="footer-main">
<div class="footer-columna">
<h3>Suscribete</h3>
</div>
<div class="footer-columna">
<h3>Direccion</h3>
<span class="fas fa-map-marker-alt"><p>244 av.los incas</p></span>
<span class="fa fa-mobile"><p>(+57)67 372373</p></span>
<span class="fa fa-envelope"><p>alguiien@algo.com</p></span>
</div>
<div class="footer-columna">
<h3>Sobre Nosotros</h3>
<p>orem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. Lorem Ipsum ha sido el texto de relleno estándar de </p>
</div>
</div></center>
</div>
<div class="footer-copy-redes">
<div class="main-copy-redes">
<div class="footer-copy">
©2018, todos los derechos reservados - | Luis Alejandro Venegas, John Jairo Medina |
</div>
<div class="footer-redes">
<a href="#" class="fab fa-facebook-f"></a>
<a href="#" class="fab fa-twitter"></a>
<a href="#" class="fas fa-envelope"></a>
</div>
</div>
</div>
</footer>
</body>
</html>
//este el menu de registro
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FORMULARIODE REGISTRO</title>
<link rel="stylesheet" type="text/css" href="css/login-registro.css">
<script src="js/validar.js"></script>
</head>
<body>
<h1>Formulario de registro</h1>
<form action="registrar.php" method="post" class="form-register" onsubmit="return validar();">
<h2 class="form-titulo1">CREA UNA CUENTA</h2>
<div class="contenedor-inputs">
<input type="text" id="nombre" name="nombre" placeholder="Nombres" class="input-50" ="">
<input type="text" id="apellidos" name="apellidos" placeholder="Apellidos" class="input-50" ="">
<input type="email" id="correo" name="correo" placeholder="Correo" class="input-100" ="">
<input type="text" id="usuario" name="usuario" placeholder="Usuario" class="input-50" ="">
<input type="password" id="clave" name="clave" placeholder="Contraseña" class="input-50" ="">
<input type="text" id="telefono" name="telefono" placeholder="Teléfono" class="input-100" ="">
<input type="submit" value="Registrar" class="btn-enviar">
<p class="form__link">¿Ya tienes una cuenta? <a href="login.html">Ingresa aqui</a></p>
</div>
</form>
</body>
</html>
//este es para enviar los datos a la base de datos
<?php
include 'cn.php';
// Recibir los datos y almacenarlos en variables
$nombre = $_POST["nombre"];
$apellidos = $_POST["apellidos"];
$correo = $_POST["correo"];
$usuario = $_POST["usuario"];
$clave = $_POST["clave"];
$telefono = $_POST["telefono"];
// Consulta para insertar
$insertar = "INSERT INTO usuarios (nombre, apellidos, correo, usuario, clave, telefono) VALUES ('$nombre', '$apellidos', '$correo', '$usuario', '$clave', '$telefono')";
$verificar_usuario = mysqli_query($conexion, "SELECT * FROM usuarios WHERE usuario = '$usuario'");
if (mysqli_num_rows($verificar_usuario) >0) {
echo '<script>
alert("El usuario ya esta registrado")
window.history.go(-1);
</script>';
exit;
}
$verificar_correo = mysqli_query($conexion, "SELECT * FROM usuarios WHERE correo = '$correo'");
if (mysqli_num_rows($verificar_correo) >0) {
echo '<script>
alert("El correo ya esta registrado")
window.history.go(-1);
</script>';
exit;
}
//Ejecutar consulta
$resultado = mysqli_query($conexion, $insertar);
if (!$resultado){
echo "Error al registrarse";
}else {
echo '<script>
alert("Usted ha sido registrado exitosamente")
</script>';
exit;
}
//Cerrar conexion
mysqli_close($conexion);
0
Puntos
Puntos
Por axharid hace 69 meses
Principiante
Respuesta #8
cuando la persona se loguee en lugar de que aparezca lo que marque en la imagen salga cerrar sesion o algo parecido


0
Puntos
Puntos
Por axharid hace 69 meses
Principiante
Respuesta #9
Ok lo que necesitas son otras funciones a parte del tema inicial que has abierto
Te recomiendo que hagas la parte gratuita de esta cursillo y vas a conseguir los que buscas y mucho mas como por ejemplo poder subir un avatar al perfil etc.
Checa esto y si lo haces empiezalo de cero para hacer las cosas bien https://www.youtube.com/playlist?list=PLn6DZNSAhHfttuiGIbvEdyo_8OEWC6sAZ
Te recomiendo que hagas la parte gratuita de esta cursillo y vas a conseguir los que buscas y mucho mas como por ejemplo poder subir un avatar al perfil etc.
Checa esto y si lo haces empiezalo de cero para hacer las cosas bien https://www.youtube.com/playlist?list=PLn6DZNSAhHfttuiGIbvEdyo_8OEWC6sAZ
0
Puntos
Puntos
Por alber hace 69 meses
Administrador
Respuesta #10
mi index no tengo que moverlo para hacer esa base de datos de la serie de videos verdad
0
Puntos
Puntos
Por axharid hace 69 meses
Principiante
Respuesta #11
un pregunta cuando uno crea la pagina de loguearse y registrarse es obligatorio ponerle la barra de navegacion?
0
Puntos
Puntos
Por axharid hace 69 meses
Principiante

