Como marcar (destacar) un post con stiky
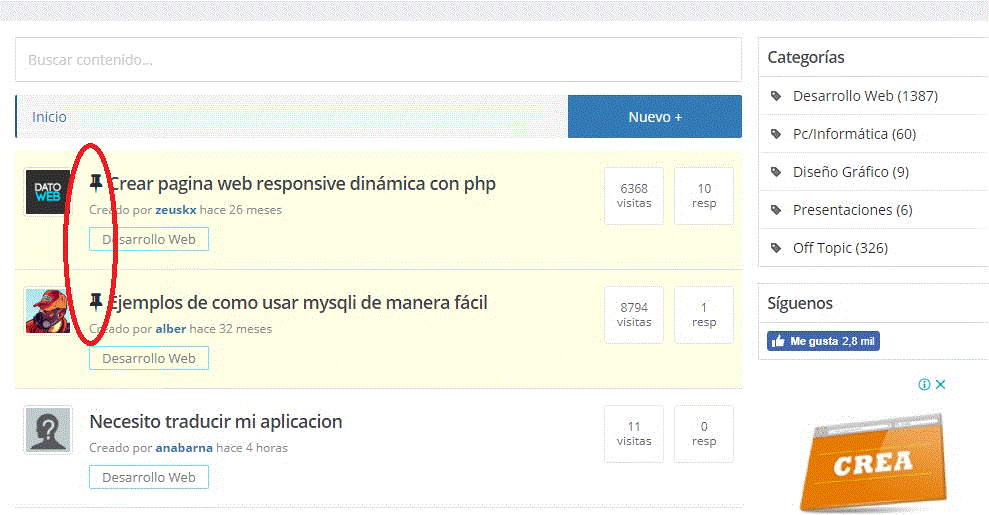
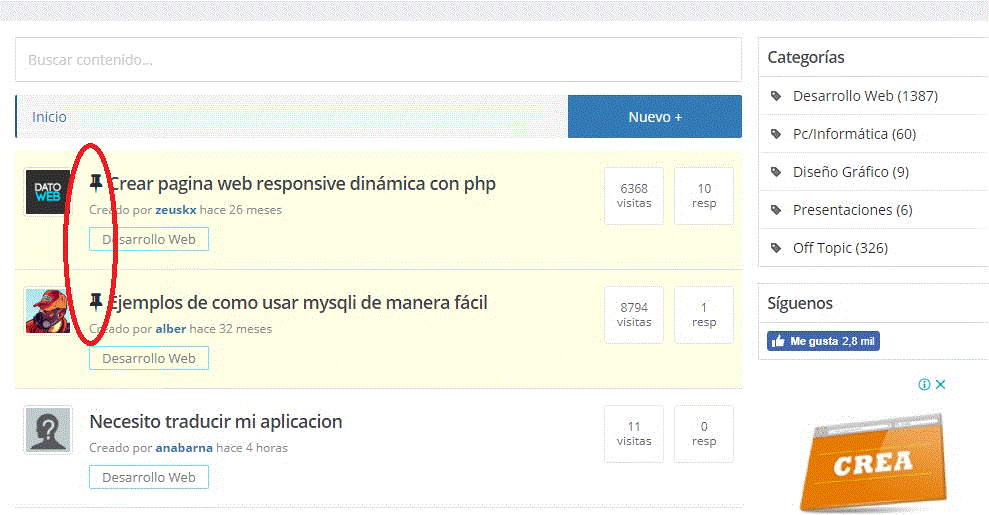
Hola estimados amigos. Como podría hacer para marcar los post importantes publicados en una web con php tal y como se muestra en la imagen de ejemplo.
De antemano; les agradezco mucho por su apoyo.

Editado
De antemano; les agradezco mucho por su apoyo.

Editado
Respuesta #1
hola, edita el post y vuelve a cargar la imagen en otro formato... slds
1
Puntos
Puntos
Por alber hace 71 meses
Administrador
Respuesta #2
ok aquí tienes un hilo que como concepto puede servirte https://datoweb.com/post/2985/mostrar-una-etiqueta-en-ultimas-publicaciones-con-php
aunque lo que tu necesitas es mucho mas sencillo, solo tienes que agregar una nueva columna donde tienes almacenados los posts que se llame por ejemplo tipopost
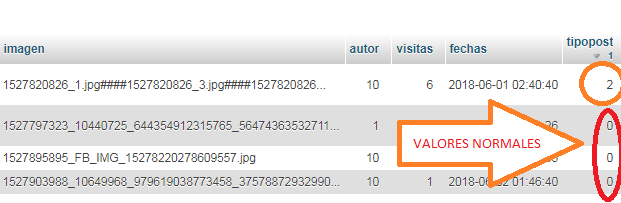
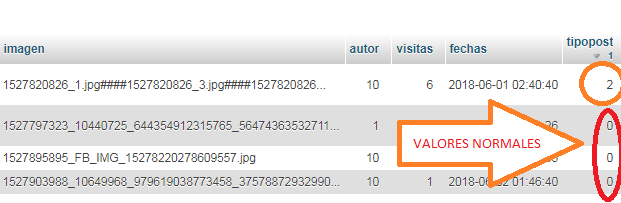
una vez hecho eso (la columna tipopost) supongamos que los posts o hilos normales tienen el valor 1 (normales) y los posts fijados el valor 2 (stiky)
para que se queden fijados solo tendrías que editar los posts normales y pasar el tipopost de valor 1 a valor 2, después para que aparezcan siempre los primeros en la home solo tienes que hacer algo así en la consulta:
y para meterles un color diferente a los bloques:
sencillo creo yo.. slds
aunque lo que tu necesitas es mucho mas sencillo, solo tienes que agregar una nueva columna donde tienes almacenados los posts que se llame por ejemplo tipopost
una vez hecho eso (la columna tipopost) supongamos que los posts o hilos normales tienen el valor 1 (normales) y los posts fijados el valor 2 (stiky)
para que se queden fijados solo tendrías que editar los posts normales y pasar el tipopost de valor 1 a valor 2, después para que aparezcan siempre los primeros en la home solo tienes que hacer algo así en la consulta:
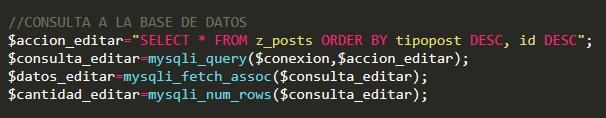
SELECT * FROM z_posts ORDER BY tipopost DESC, id DESCcon tipopost DESC te sacara siempre los valores más altos primero, es decir primero los tipopost 2 y después el orden normal para los demás posts
y para meterles un color diferente a los bloques:
<div class="listado <?php if($datos_post['tipopost']==2) echo 'clase_color'; ?>"> listado </div>con esto añades la clase "clase_color" siempre y cuando el post sea valor 2 (stiky)
sencillo creo yo.. slds
0
Puntos
Puntos
Por alber hace 71 meses
Administrador
Respuesta #3
Seguiré tu recomendación al pie de la letra. Gracias campeón!
Respuesta #4
Hola amigo; seguí las instrucciones que me diste y en la base de datos el DES funciona bien.



Sin embargo; ese orden no se ve reflejado en mi web por que las entradas mantienen el orden según como fueron ingresadas.



Sin embargo; ese orden no se ve reflejado en mi web por que las entradas mantienen el orden según como fueron ingresadas.
Respuesta #5
hola, si en la base de datos te anda, en la web debe de andar.. aquí en el foro lo tenemos así lo acabo de comprobar
mira haz una cosa cambia esto:
mira haz una cosa cambia esto:
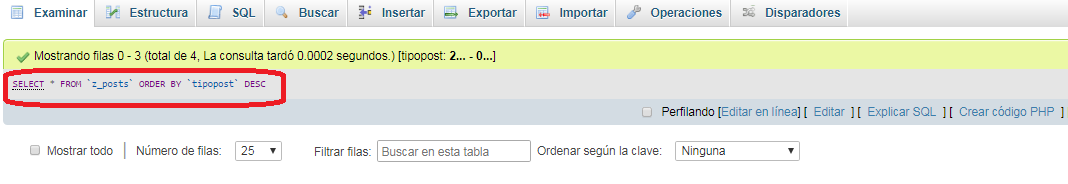
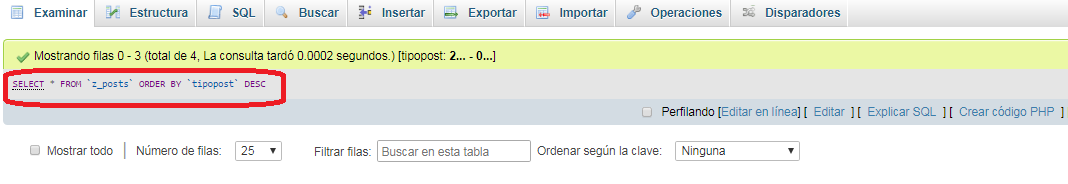
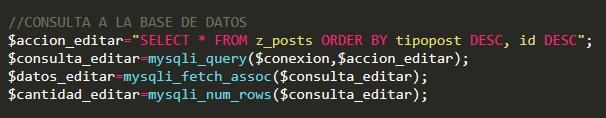
SELECT * FROM z_posts ORDER BY tipopost DESC, id DESCpor esto:
SELECT * FROM z_posts ORDER BY tipopost DESCsi con esta consulta el tipopost 2 sigue sin aparecer el primero es por que algo en la tabla no esta bien o tu server esta usando una versión de php que no es compatible con este tipo de sentencias
0
Puntos
Puntos
Por alber hace 71 meses
Administrador
Respuesta #6
[Solucionado]
Al parecer estaba cometiendo un error en colocar las lineas de código.
Lo estaba insertando en la carpeta admin/post.php
Cuando el lugar correcto era en la ficha index.php.
Gracias.
Al parecer estaba cometiendo un error en colocar las lineas de código.
Lo estaba insertando en la carpeta admin/post.php
Cuando el lugar correcto era en la ficha index.php.
Gracias.
Respuesta #7
Amigo (sé que esta pregunta puede resultar un poco noob pero recién me estoy insertando en este mundo de la programación).
Con respecto al cambio de color de los bloques; en donde debo colocar este código?
Con respecto al cambio de color de los bloques; en donde debo colocar este código?
<div class="listado <?php if($datos_post['tipopost']==2) echo 'clase_color'; ?>"> listado </div>Gracias mi estimado.
Respuesta #8
ok perfecto, respecto a la capa es un ejemplo, si pegas aquí como tienes hecho el do while que te saca el listado en bucle te lo explico mejor.
básicamente se trata de agregar una clase css distintiva SOLO a los post con stiky, mira este ejemplo:

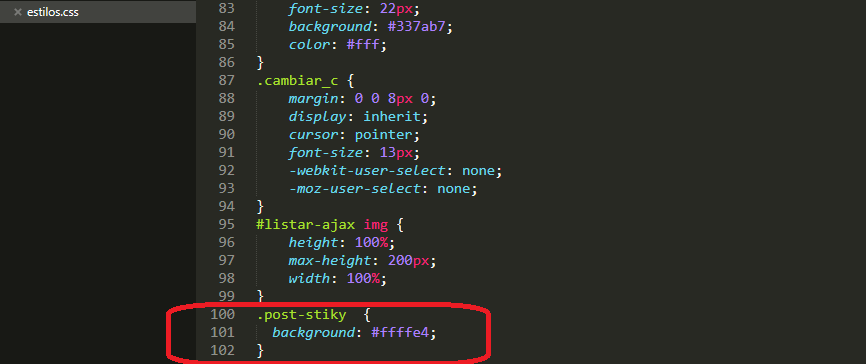
luego esa clase tiene algo así:
básicamente se trata de agregar una clase css distintiva SOLO a los post con stiky, mira este ejemplo:

luego esa clase tiene algo así:
.post-stiky {
background: #ffffe4;
};)0
Puntos
Puntos
Por alber hace 71 meses
Administrador
Respuesta #9
rquilcate dijo: Amigo (sé que esta pregunta puede resultar un poco noob pero recién me estoy insertando en este mundo de la programación).supongo que ya lo has terminado del todo! slds
Con respecto al cambio de color de los bloques; en donde debo colocar este código?<div class="listado <?php if($datos_post['tipopost']==2) echo 'clase_color'; ?>"> listado </div>Gracias mi estimado.
0
Puntos
Puntos
Por alber hace 71 meses
Administrador
Respuesta #10
Hola amigo Alber. Buen día!
De donde puedo sacar ese código do while que saca el listado en bucle? para así poder mostrártelo; es que no lo encuentro por ningún lado.
De donde puedo sacar ese código do while que saca el listado en bucle? para así poder mostrártelo; es que no lo encuentro por ningún lado.
Respuesta #12
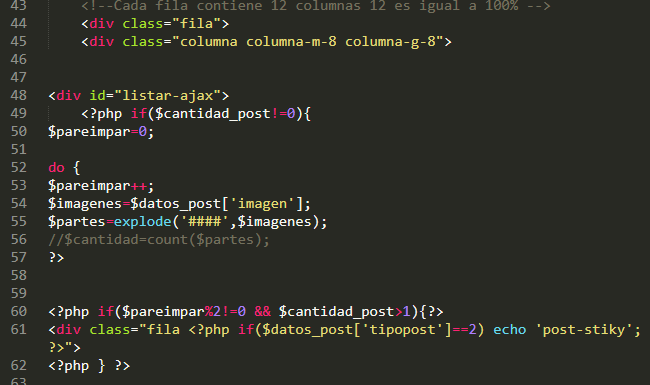
hola buenas! del fichero donde sacas el listado y la parte donde tienes la capa:
salu2
<div id="listar-ajax">creo que justo debajo es donde se genera el bucle que te muestra el listado, si tienes dudas pega el contenido de la pagina completa en este hilo y yo te lo edito para dejar solo el fragmento
salu2
0
Puntos
Puntos
Por alber hace 71 meses
Administrador
Respuesta #13
alber dijo: hola buenas! del fichero donde sacas el listado y la parte donde tienes la capa:De acuerdo amigo, Ese es el código.<div id="listar-ajax">creo que justo debajo es donde se genera el bucle que te muestra el listado, si tienes dudas pega el contenido de la pagina completa en este hilo y yo te lo edito para dejar solo el fragmento
salu2
<?php require_once('conexion.php');
$menu='index';
$_SESSION['paginacion']=0;
//Seleccionar tabla z_posts
$accion_post="SELECT * FROM z_posts ORDER BY id DESC LIMIT $porpagina";
$consulta_post=mysqli_query($conexion,$accion_post);
$datos_post=mysqli_fetch_assoc($consulta_post);
$cantidad_post=mysqli_num_rows($consulta_post);
?>
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title><?php echo $dato[2]; ?></title>
<link rel="shortcut icon" type="image/x-icon" href="<?php echo $dato[0]; ?>img/favicon.ico" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta name="description" content="<?php echo strip_tags($dato[7]); ?>">
<meta name="robots" content="index, follow">
<link rel="stylesheet" href="<?php echo $dato[0]; ?>css/base.css">
<link rel="stylesheet" href="<?php echo $dato[0]; ?>css/estilos.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
</head>
<body>
<?php include('inc/header.php'); ?>
<?php include('inc/menu.php'); ?>
<div class="contenedor fondo-blanco relleno-8 borde-gris" style="min-height: 600px">
<!--Cada fila contiene 12 columnas 12 es igual a 100% -->
<div class="fila">
<div class="columna columna-m-8 columna-g-8">
<div id="listar-ajax">
<?php if($cantidad_post!=0){
$pareimpar=0;
do {
$pareimpar++;
$imagenes=$datos_post['imagen'];
$partes=explode('####',$imagenes);
//$cantidad=count($partes);
?>
<?php if($pareimpar%2!=0 && $cantidad_post>1){?>
<div class="fila">
<?php } ?>
<div class="columna columna-m-6 columna-g-6">
<?php if($imagenes!=''){?>
<a href="<?php echo $dato[0] ?>post/<?php echo $datos_post['seo']; ?>"><img src="<?php echo $dato[0] ?>img/upload/<?php echo $partes[0]; ?>" alt=""></a>
<?php } else { ?>
<a href="<?php echo $dato[0] ?>post/<?php echo $datos_post['seo']; ?>"><img src="<?php echo $dato[0] ?>img/1.png" alt=""></a>
<?php } ?>
<h1><a href="<?php echo $dato[0] ?>post/<?php echo $datos_post['seo']; ?>"><?php echo $datos_post['titulo']; ?></a></h1>
<?php echo substr(strip_tags($datos_post['mensaje']),0,108).'...'; ?>
<p class="info-posts">En <a href="<?php echo $dato[0]; ?>categoria/<?php echo categoriasseo($datos_post['categoria']); ?>"><?php echo categoriastexto($datos_post['categoria']); ?></a> por <a href="<?php echo $dato[0]; ?>perfil/<?php echo $datos_post['autor']; ?>/<?php echo nombre($datos_post['autor']); ?>"><?php echo nombre($datos_post['autor']); ?></a></p>
<p>
<time datetime="<?php echo $datos_post['fechas']; ?>" class="etiqueta etiqueta-pequenia izquierda">
Publicado <?php echo date('d/m/Y', strtotime($datos_post['fechas'])); ?>
</time>
<a class="boton boton-azul boton-pequenio derecha" href="<?php echo $dato[0] ?>post/<?php echo $datos_post['seo']; ?>">Ver más...</a>
</p>
</div>
<?php if($pareimpar%2==0 && $cantidad_post>1){?>
</div>
<div class="separador"></div>
<?php } ?>
<?php
} while($datos_post=mysqli_fetch_assoc($consulta_post));
} ?>
</div>
<?php if($pareimpar%2!=0 && $cantidad_post>1){?>
</div>
<?php } ?>
<?php if($porpagina>=$cantidad_post){ ?>
<div class="texto-centrado" id="cargar-mas">
<a onclick="paginar_ajax();" class="boton boton-verde">Cargar mas</a>
</div>
<?php } ?>
</div>
<aside class="columna columna-m-4 columna-g-4">
<?php include('inc/sidebar.php'); ?>
</aside>
</div>
</div>
<?php include('inc/footer.php'); ?>
<script src="<?php echo $dato[0]; ?>js/base.js"></script>
<script src="<?php echo $dato[0]; ?>js/efectos.js"></script>
</body>
</html>
<?php mysqli_free_result($consulta_post); ?>
Respuesta #14
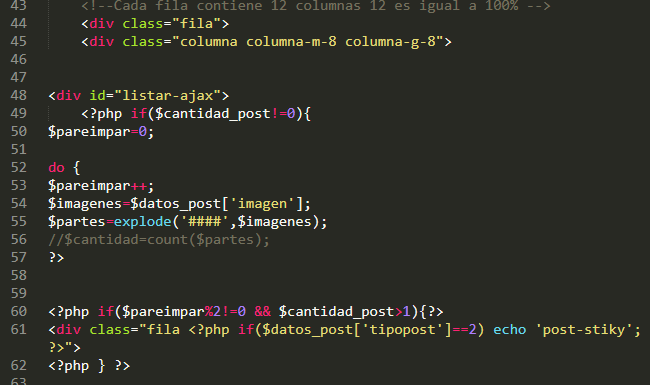
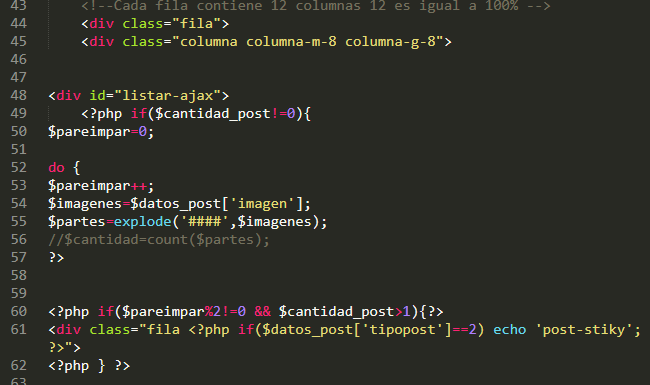
ok el bucle empieza aquí:
<?php if($cantidad_post!=0){
$pareimpar=0;
do {
$pareimpar++;
$imagenes=$datos_post['imagen'];
$partes=explode('####',$imagenes);
//$cantidad=count($partes);
?>
<?php if($pareimpar%2!=0 && $cantidad_post>1){?>
<div class="fila">
<?php } ?>cambias solo ese fragmento por este:<?php if($cantidad_post!=0){
$pareimpar=0;
do {
$pareimpar++;
$imagenes=$datos_post['imagen'];
$partes=explode('####',$imagenes);
//$cantidad=count($partes);
?>
<?php if($pareimpar%2!=0 && $cantidad_post>1){?>
<div class="fila <?php if($datos_post['tipopost']==2) echo 'post-stiky'; ?>">
<?php } ?> y recuerda crear la clase css distintiva:.post-stiky {
background: #ffffe4;
}salu20
Puntos
Puntos
Por alber hace 71 meses
Administrador
Respuesta #15
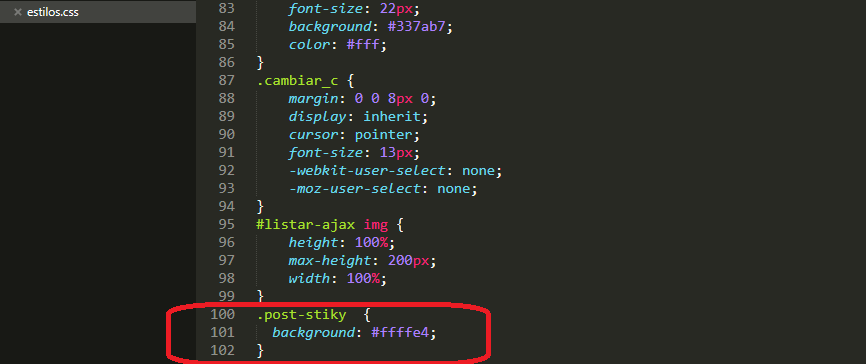
Hola amigo. Ya reemplazé en el index el fragmento de código que me enviaste y también agregué al fichero estilos.css las lineas correspondientes al .post-stiky pero en la web no refleja ningún cambio a que se deberá mi estimado? o que estaré haciendo mal?

estilo css


estilo css

Respuesta #16
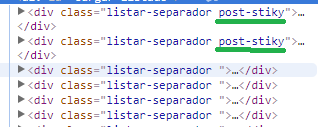
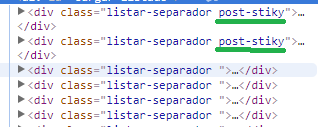
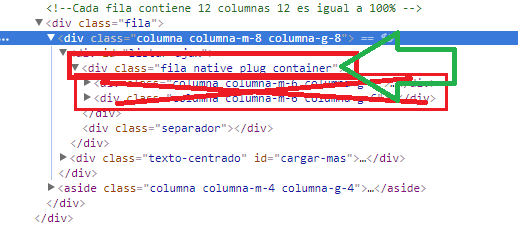
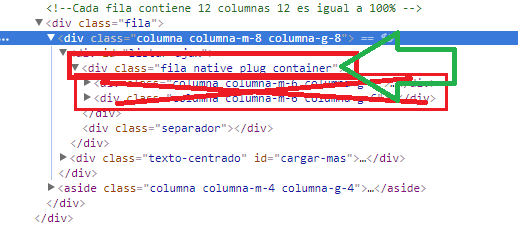
creo que te pasa por que tienes algo en la web que te modifica las clases fíjate bien mira, esto:

como ves tienes algo que agrega las clases:
si quieres pasa otra captura justo como la de esta respuesta pero con el código que ya le has puesto antes y le echamos un vistazo
salu2
<div class="fila">cuando cargas la pagina se convierte en esto:

como ves tienes algo que agrega las clases:
<div class="fila native plug container">y esas clases css no son las del curso de datoweb seguro por lo que no sabría decirte
si quieres pasa otra captura justo como la de esta respuesta pero con el código que ya le has puesto antes y le echamos un vistazo
salu2
0
Puntos
Puntos
Por alber hace 71 meses
Administrador
Respuesta #17
Por fin se pudo ejecutar el código que me diste. Definitivamente que sin tu ayuda me hubiera sido muy difícil lograrlo amigo Alber. Muchisimas gracias campeón!!!.
Respuesta #18
salu2
rquilcate dijo: Por fin se pudo ejecutar el código que me diste. Definitivamente que sin tu ayuda me hubiera sido muy difícil lograrlo amigo Alber. Muchisimas gracias campeón!!!.genial! pues vamos a cerrar este tema, para cualquier cosa que necesites por aquí estamos crack!
salu2
1
Puntos
Puntos
Por alber hace 71 meses
Administrador