Error en formulario con manejo de arreglos con ajax
tengo este arreglo en un form
?pero no funciona. Muchas gracias por la ayuda que me puedan dar.
Editado
?pero no funciona. Muchas gracias por la ayuda que me puedan dar.
<div class="formulario-grupo campotitulo"> <label for="respuesta">* Respuesta <?php echo $i; ?>:</label> <input type="text" name="respuesta[]" id="respuesta" placeholder="Titulo..." autofocus> </div> quiero enviar los datos por post al ajax, como puedo hacerlo, intente enviarlo asi con el boton: <div class="formulario-grupo"> <input type="submit" value="Agregar" class="boton boton-verde derecha" onclick="encuesta_ajax(respuesta[].value);"> </div>
Editado
1
Puntos
Puntos
1079
Visitas
Visitas
4
Resp
Resp
Respuesta #1
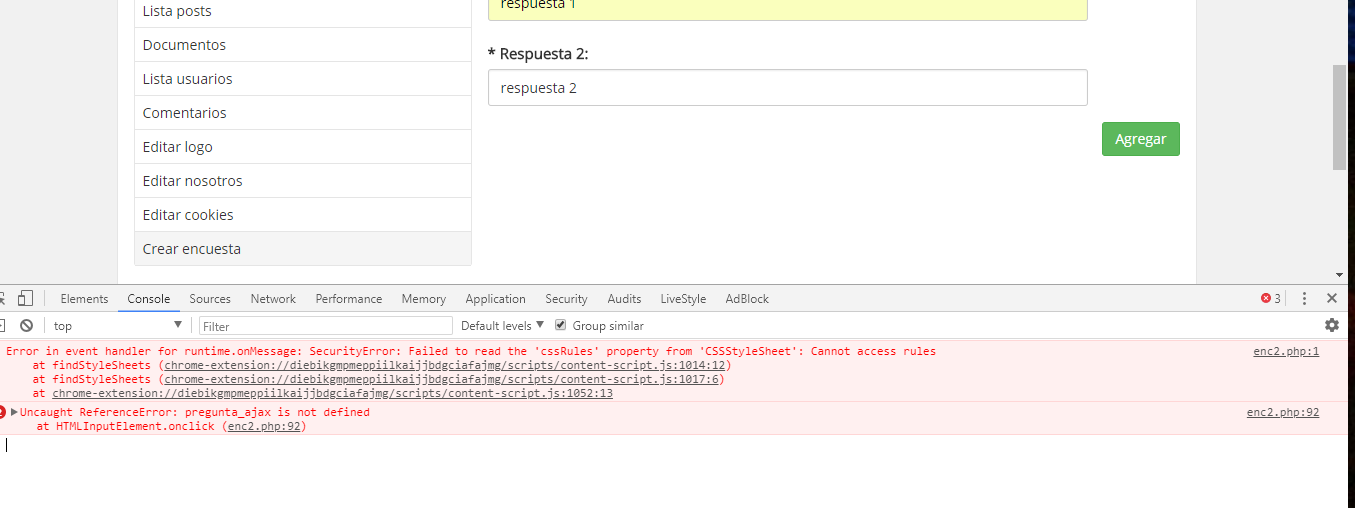
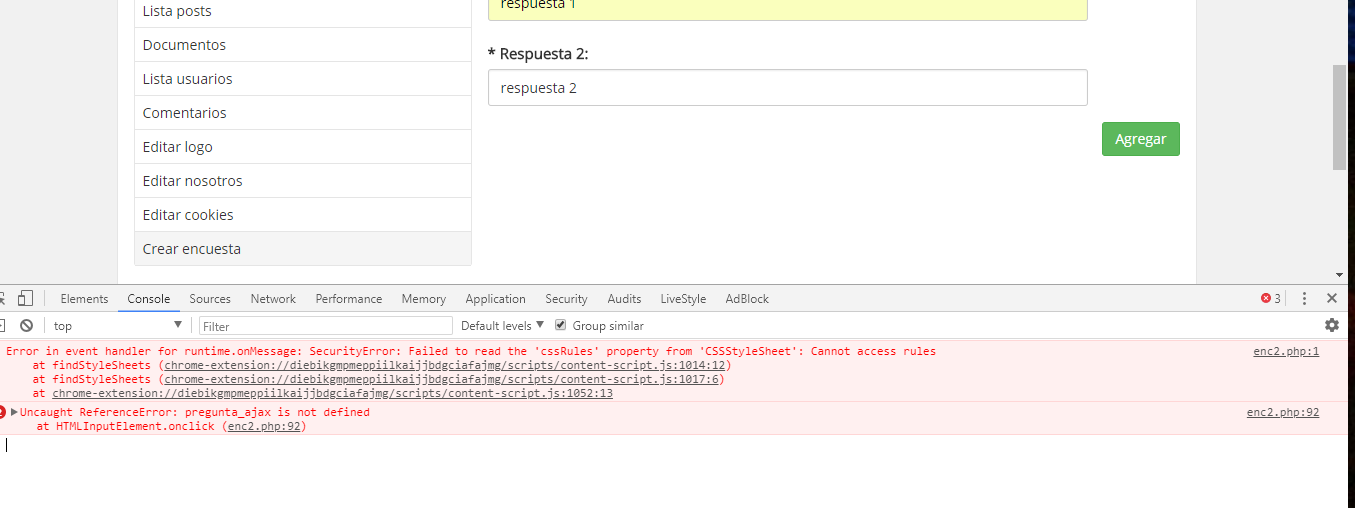
este es el error que saca:
0
Puntos
Puntos
Respuesta #2
hola vuelve a poner la captura porfa que no se visualiza ;)
0
Puntos
Puntos
Por alber hace 72 meses
Administrador
Respuesta #3


0
Puntos
Puntos
Respuesta #4
vale en el error que te aparece en la captura se hace mención a una función que se llama pregunta_ajax y no la veo en tu código.
por otra parte la función:
por otra parte la función:
encuesta_ajax(respuesta[].value)deberías de usarla así:
encuesta_ajax(respuesta.value)ya que en teoría ya captura el arreglo de datos que tienes en:
<input type="text" name="respuesta[]" id="respuesta" placeholder="Titulo..." autofocus>aunque viendo que ese campo solo captura el título (un solo valor), en teoría va así:
<input type="text" name="respuesta" id="respuesta" placeholder="Titulo..." autofocus>salu2
0
Puntos
Puntos
Por alber hace 72 meses
Administrador

