Paginación con una tabla usando ajax
el problema es que no me muestra los demás documentos cunado le doy cargarmas, muchas gracias si me pudieran ayudar.
este es el código de verdocs
y este es el codigo cargarmas
y este es el codigo de la funcion en efectos
Editado
este es el código de verdocs
<?php require_once('conexion.php');
$menu = 'verdocs';
if(!isset($_SESSION['iduser'])) header('Location:'.$dato[0]);
$doc_user=$_SESSION['iduser'];
//Seleccionar tabla z_documentos
$accion_docs="SELECT * FROM z_documentos WHERE autor=$doc_user ORDER BY id DESC LIMIT $porpagina";
$consulta_docs=mysqli_query($conexion,$accion_docs);
$datos_docs=mysqli_fetch_assoc($consulta_docs);
$cantidad_docs=mysqli_num_rows($consulta_docs);
$_SESSION['pagdocs']=0;
//echo 'num docs '.$cantidad_docs.' ';
//echo 'porpagina '.$porpagina;
?>
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Editar documentos</title>
<link rel="shortcut icon" type="image/x-icon" href="<?php echo $dato[0]; ?>img/favicon.ico" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="<?php echo $dato[0]; ?>css/base.css">
<link rel="stylesheet" href="<?php echo $dato[0]; ?>css/estilos.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<?php include('inc/header.php') ?>
<?php include('inc/menu.php') ?>
<div class="contenedor fondo-blanco relleno-8 borde-gris" style="min-height: 600px">
<div class="fila">
<div class="columna columna-m-12 columna-g-12">
<h1>Mis documentos</h1>
<table>
<thead>
<tr>
<th>Título</th>
<th>Documento</th>
<th>Fecha</th>
<th>Acción</th>
</tr>
</thead>
<tbody class="listardocs-ajax">
<tr>
<?php if($cantidad_docs!=0){
do {
$documentos=$datos_docs['documento'];
//echo $documentos;
$partes=explode('####', $documentos);
$cantidad=count($partes);
//echo $partes[0];
?>
<?php
for ($i=0; $i < $cantidad; $i++) {
?>
<td><?php echo $datos_docs['titulo']; ?></td>
<td><?php echo $partes[$i]; ?></td>
<!-- <td><?php //echo $datos_docs['fechas']; ?></td> -->
<td><?php echo date('d/m/Y H:m', strtotime($datos_docs['fechas'])); ?></td>
<td><a class="boton boton-pequenio boton-verde" href="<?php echo $dato[0]; ?>admin/descargarDoc.php?archivo=<?php echo $partes[$i]; ?>">Descargar</a>
</td>
</tr>
<?php } ?>
<?php
} while($datos_docs=mysqli_fetch_assoc($consulta_docs));
}?>
</tbody>
</table>
<div class="texto-centrado" id="cargar-masdocs">
<a onclick="paginar_docs();" class="boton boton-verde">Cargar más</a>
</div>
</div>
</div>
</div>
<?php include('inc/footer.php') ?>
<script src="<?php echo $dato[0]; ?>js/base.js"></script>
<script src="<?php echo $dato[0]; ?>js/efectos.js"></script>
</body>
</html>
<?php mysqli_free_result($consulta_docs); ?>y este es el codigo cargarmas
<?php require_once('../conexion.php');
//Validar formulario
if(!isset($_POST['paginar']) || $_POST['paginar']=='') exit;
$_SESSION['pagdocs']+=$porpagina;
$indice=$_SESSION['pagdocs'];
//Comprobar correo
$accion_cargarmasdocs="SELECT * FROM z_documentos ORDER BY id DESC LIMIT $indice, $porpagina";
$consulta_cargarmasdocs=mysqli_query($conexion,$accion_cargarmasdocs);
$datos_cargarmasdocs=mysqli_fetch_assoc($consulta_cargarmasdocs);
$cantidad_cargarmasdocs=mysqli_num_rows($consulta_cargarmasdocs);
//echo $cantidad_cargarmasdocs;
?>
<tr>
<?php if($cantidad_cargarmasdocs!=0){
do {
$documentos=$datos_cargarmasdocs['documento'];
//echo $documentos;
$partes=explode('####', $documentos);
$cantidad=count($partes);
//echo $partes[0];
?>
<?php
for ($i=0; $i < $cantidad; $i++) {
?>
<td><?php echo $datos_cargarmasdocs['titulo']; ?></td>
<td><?php echo $partes[$i]; ?></td>
<td><?php echo date('d/m/Y H:m', strtotime($datos_cargarmasdocs['fechas'])); ?></td>
<td><a class="boton boton-pequenio boton-verde" href="<?php echo $dato[0]; ?>admin/descargarDoc.php?archivo=<?php echo $partes[$i]; ?>">Descargar</a>
</td>
</tr>
<?php } ?>
<?php
} while($datos_cargarmasdocs=mysqli_fetch_assoc($consulta_cargarmasdocs));
}?>
<?php mysqli_free_result($consulta_cargarmasdocs); ?>
y este es el codigo de la funcion en efectos
function paginar_docs(){
$.ajax({
type: 'POST',
url: urlweb + 'inc/cargarmasdocs.php',
data: 'paginar=yes',
success: function(respuesta){
//Cargar nuevos post
if(respuesta!=''){
$('#listardocs-ajax').append(respuesta);
} else {
$('#cargar-masdocs').hide();
}
}
});
}Editado
0
Puntos
Puntos
1016
Visitas
Visitas
7
Resp
Resp
Respuesta #1
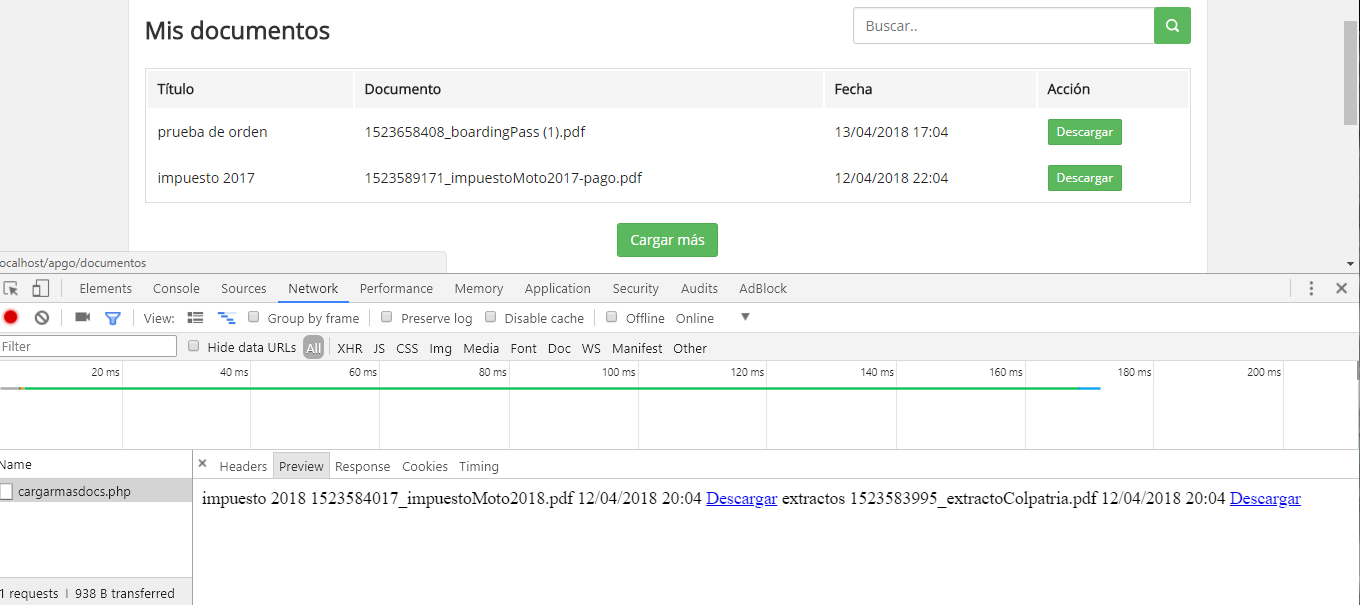
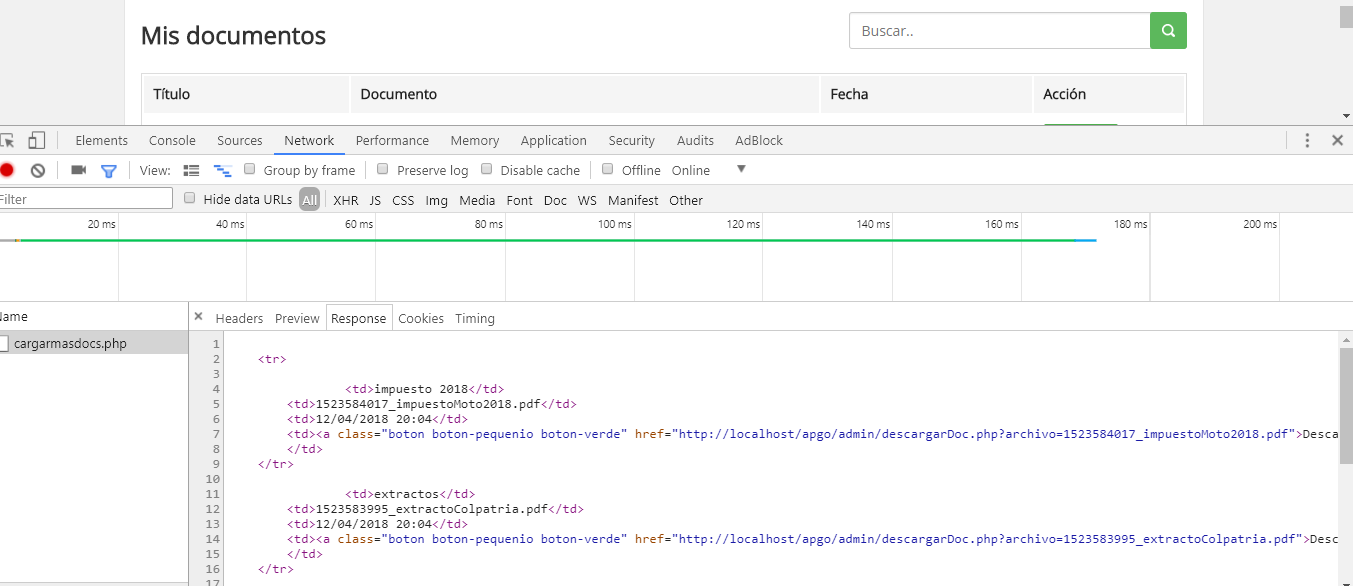
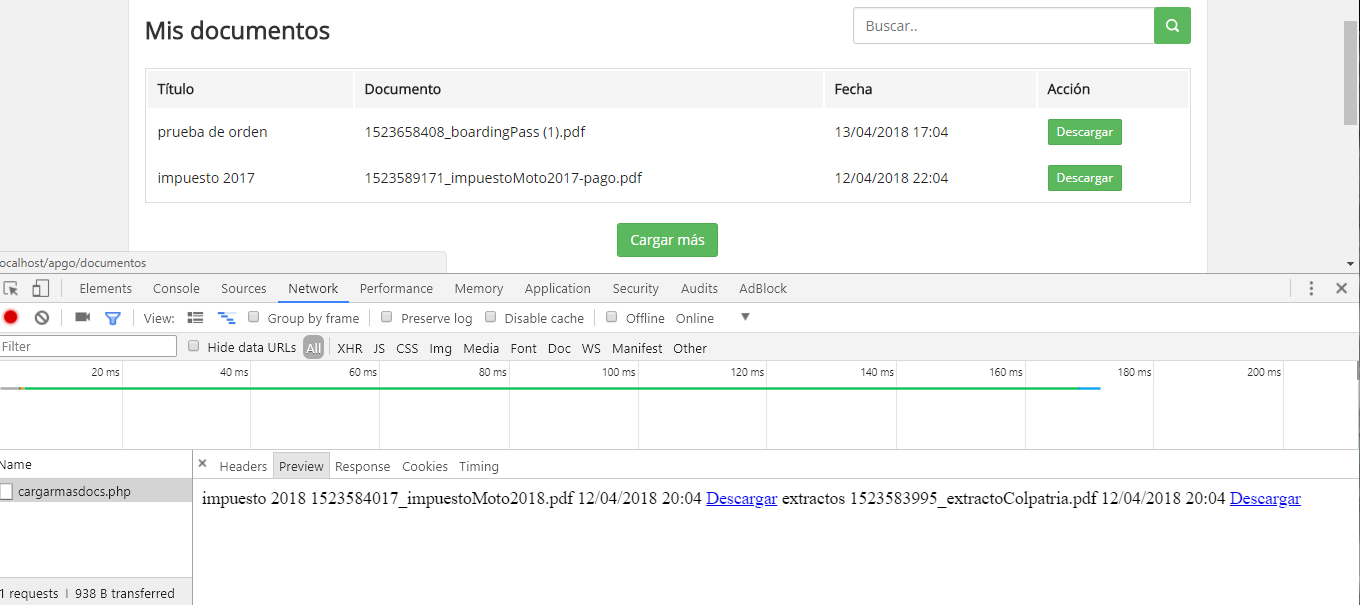
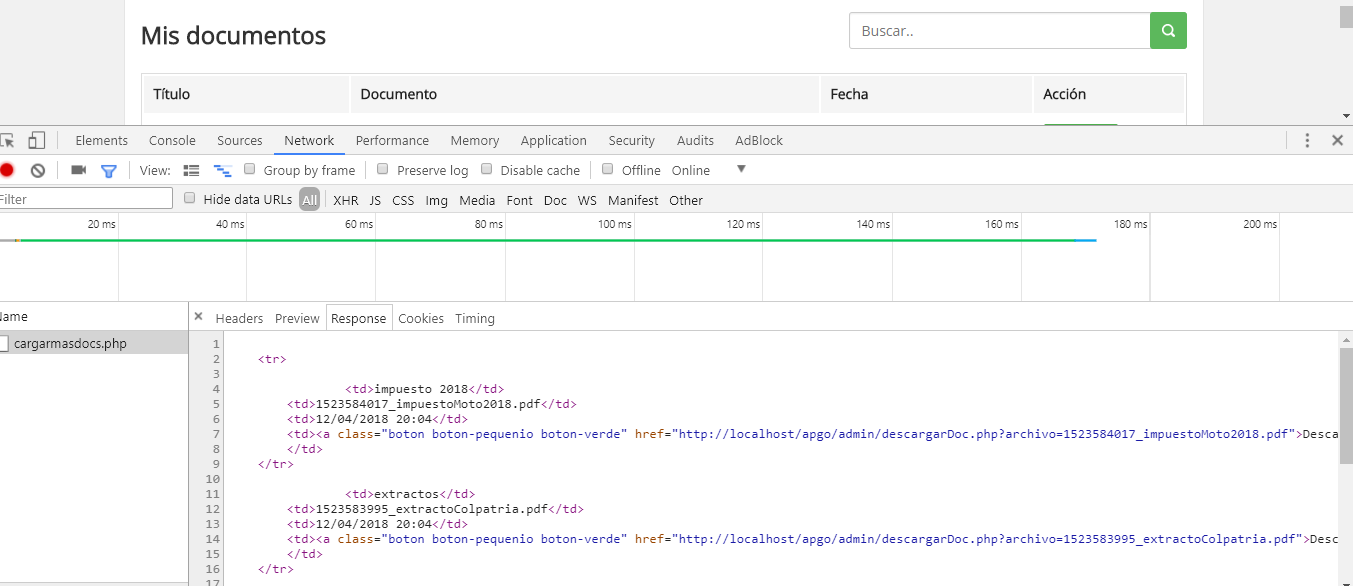
pega en este hilo una captura de lo que aparece en la network cuando le das a paginas por que solo con la info de los fichero no es posible pasar donde tienes el problema..
no estaría mal que pasaras por tus post antiguos y comentaras como te fue con las soluciones que te dieron, mas que nada para saber si marcar los temas como solucionados y tal
salu2
no estaría mal que pasaras por tus post antiguos y comentaras como te fue con las soluciones que te dieron, mas que nada para saber si marcar los temas como solucionados y tal
salu2
0
Puntos
Puntos
Por alber hace 72 meses
Administrador
Respuesta #2
aparentemente la función paginar_docs() se ve bien
0
Puntos
Puntos
Por alber hace 72 meses
Administrador
Respuesta #3
para que abres otro tema? pon las capturas en este hilo please
0
Puntos
Puntos
Por alber hace 72 meses
Administrador
Respuesta #4
como si de un simple comentario se tratase ;)
0
Puntos
Puntos
Por alber hace 72 meses
Administrador
Respuesta #5
a que pena no entendí bien.




0
Puntos
Puntos
Respuesta #6
ok estas usando class="listardocs-ajax" en vez de id="listardocs-ajax" por eso no se pegan los resultados, solo tienes que cambiar esto en tu función paginar_docs():
if(respuesta!=''){
$('#listardocs-ajax').append(respuesta);
} else {
$('#cargar-masdocs').hide();
}por esto:if(respuesta!=''){
$('.listardocs-ajax').append(respuesta);
} else {
$('#cargar-masdocs').hide();
}como ves en esta linea le cambiamos el singo # (de id) por . (de clase):$('.listardocs-ajax').append(respuesta);salu20
Puntos
Puntos
Por alber hace 72 meses
Administrador
Respuesta #7
Alber muchas muchas gracias, claro si eso era. Ya me funcionó.
1
Puntos
Puntos

