Error con el directorio al subir imagen con php
Hola...
Después de realizar la descarga desde página de autor, se visualiza el siguiente error:
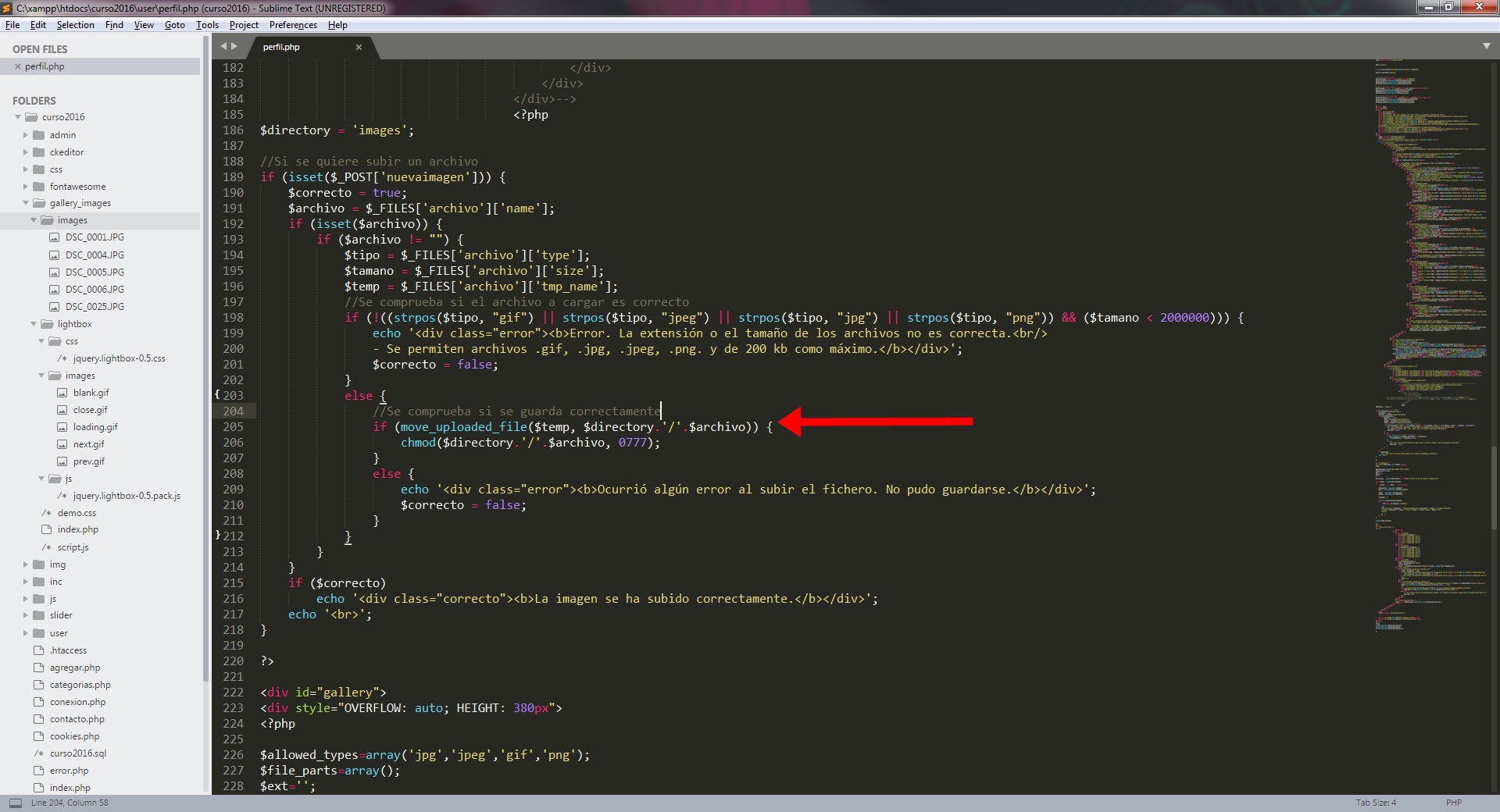
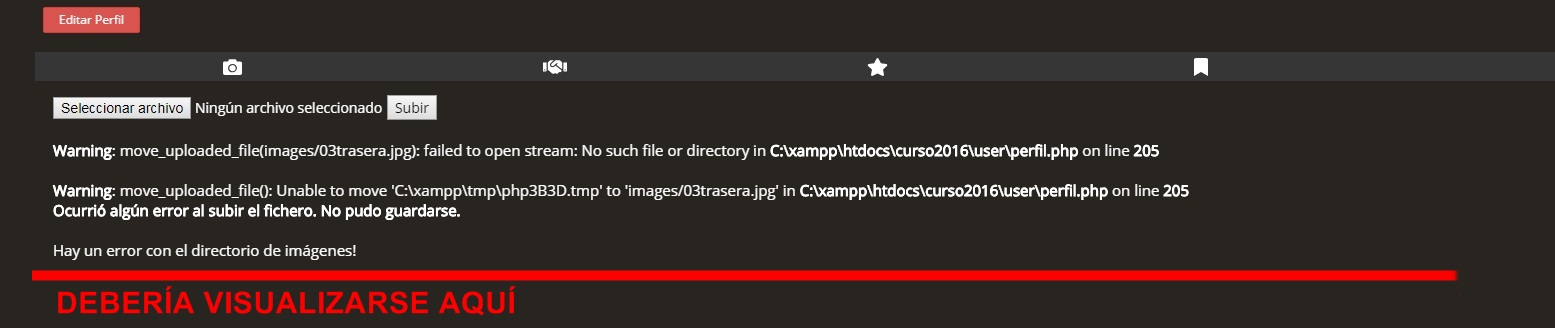
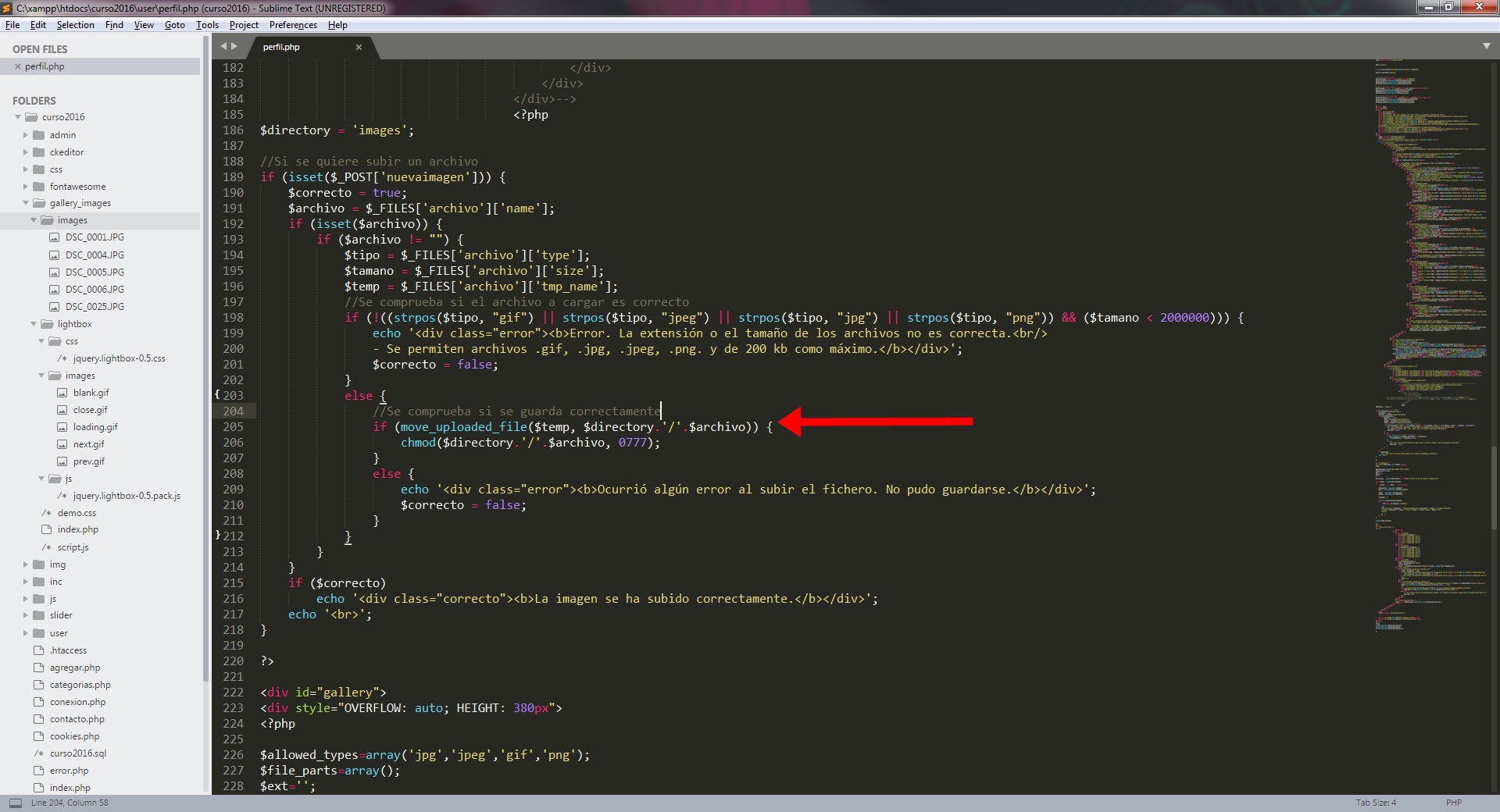
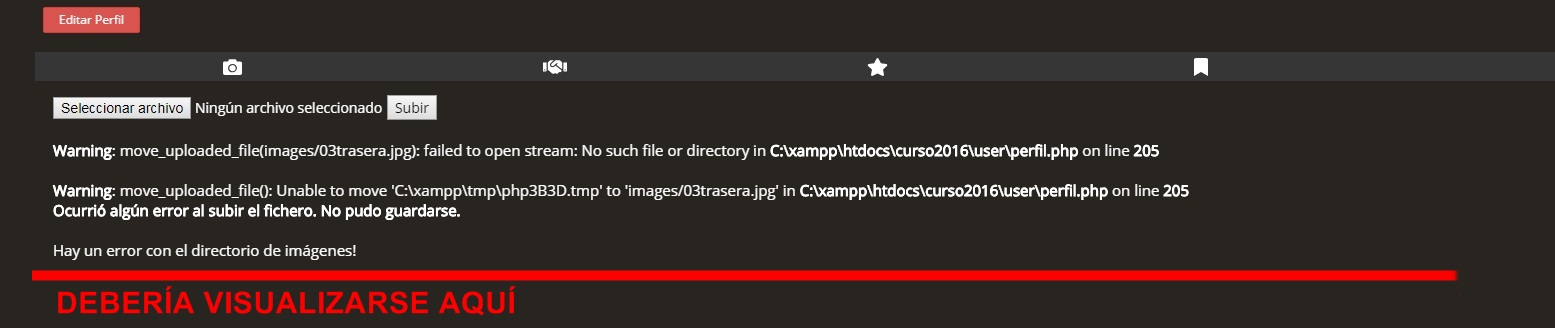
---Warning: move_uploaded_file(images/03trasera.jpg): failed to open stream: No such file or directory in C:\xampp\htdocs\curso2016\user\perfil.php on line 205
---Warning: move_uploaded_file(): Unable to move 'C:\xampp\tmp\php3B3D.tmp' to 'images/03trasera.jpg' in C:\xampp\htdocs\curso2016\user\perfil.php on line 205
Ocurrió algún error al subir el fichero. No pudo guardarse.
Hay un error con el directorio de imágenes!
Sé que lo pone claro, pero dado mi ignorancia, seguro que la culpa es mía..!!!!
Aquí dejo gráficos, que creo que podrán valer para el análisis del problema.
Si me podéis ayudar, sería un placer..., creo que ésta galería es estupenda para incorporarla a cualquier proyecto.
Muchas gracias.
Espero vuestro aporte.
Saludos y perdón por la ignorancia...


Este es el formulario:
<form action="<?php echo $dato[0]; ?>perfil/" method="POST" enctype="multipart/form-data"/>
<input type="hidden" name="MAX_FILE_SIZE" value="1000000"/>
<input name="archivo" id="archivo" type="file" class="text"/>
<input type="submit" name="nuevaimagen" value="Subir""/>
</form>
Si necesitáis algún dato más, estaré encantado de aportarlo....
Editado
Después de realizar la descarga desde página de autor, se visualiza el siguiente error:
---Warning: move_uploaded_file(images/03trasera.jpg): failed to open stream: No such file or directory in C:\xampp\htdocs\curso2016\user\perfil.php on line 205
---Warning: move_uploaded_file(): Unable to move 'C:\xampp\tmp\php3B3D.tmp' to 'images/03trasera.jpg' in C:\xampp\htdocs\curso2016\user\perfil.php on line 205
Ocurrió algún error al subir el fichero. No pudo guardarse.
Hay un error con el directorio de imágenes!
Sé que lo pone claro, pero dado mi ignorancia, seguro que la culpa es mía..!!!!
Aquí dejo gráficos, que creo que podrán valer para el análisis del problema.
Si me podéis ayudar, sería un placer..., creo que ésta galería es estupenda para incorporarla a cualquier proyecto.
Muchas gracias.
Espero vuestro aporte.
Saludos y perdón por la ignorancia...



Este es el formulario:
<form action="<?php echo $dato[0]; ?>perfil/" method="POST" enctype="multipart/form-data"/>
<input type="hidden" name="MAX_FILE_SIZE" value="1000000"/>
<input name="archivo" id="archivo" type="file" class="text"/>
<input type="submit" name="nuevaimagen" value="Subir""/>
</form>
Si necesitáis algún dato más, estaré encantado de aportarlo....
Editado
0
Puntos
Puntos
2223
Visitas
Visitas
9
Resp
Resp
Por amsvm hace 72 meses
Principiante
Respuesta #1
Y una observación...
¿Es mejor el chmod 755, que el 777, en este caso? (Galería de usuario)... Yo creo que sí !!!.
¿Es mejor el chmod 755, que el 777, en este caso? (Galería de usuario)... Yo creo que sí !!!.
0
Puntos
Puntos
Por amsvm hace 72 meses
Principiante
Respuesta #2
hola creo que tienes mal puesto el directorio en el script por eso te da error, por lo que veo en tu captura tienes que cambiar esto:

por esto:
salu

por esto:
$directory='../gallery_images/images';ten en cuenta que tienes que salir de la carpeta user/ y volver a entrar a la carpeta gallery_images/images/ que es donde realmente se guardan cuando las subes con php
salu
0
Puntos
Puntos
Por alber hace 72 meses
Administrador
Respuesta #3
Hola Alber,
tienes más razón que un Santo... He puesto tu aporte y realmente, me ha faltado llorar :(.
Ahora resulta que, para que se vea según el ejemplo, algo está muy mal...
Hemos adelantado que salga, suben las fotos al directorio perfectamente, pero...
sólo se visualiza el nombre (enlace), pero no las fotos.... ainssss....!!!
¿Qué puedo hacer, por favor? SOS.
Muchísimas gracias.
Este es código que está dentro de un article/tags.
<div class="columna columna-m-12 columna-g-12">
<article id="tab1">
<div id="container">
<div id="heading">
<h1>Galería de fotos</h1>
</div>
<form action="<?php echo $dato[0]; ?>user/perfil/" method="POST" enctype="multipart/form-data"/>
<input type="hidden" name="MAX_FILE_SIZE" value="1000000"/>
<input name="archivo" id="archivo" type="file" class="text"/>
<input type="submit" name="nuevaimagen" value="Subir""/>
</form>
<?php
$directory = '../gallery_images/images/';
//Si se quiere subir un archivo
if (isset($_POST['nuevaimagen'])) {
$correcto = true;
$archivo = $_FILES['archivo']['name'];
if (isset($archivo)) {
if ($archivo != "") {
$tipo = $_FILES['archivo']['type'];
$tamano = $_FILES['archivo']['size'];
$temp = $_FILES['archivo']['tmp_name'];
//Se comprueba si el archivo a cargar es correcto
if (!((strpos($tipo, "gif") || strpos($tipo, "jpeg") || strpos($tipo, "jpg") || strpos($tipo, "png")) && ($tamano < 2000000))) {
echo '<div class="error"><b>Error. La extensión o el tamaño de los archivos no es correcta.<br/>
- Se permiten archivos .gif, .jpg, .jpeg, .png. y de 200 kb como máximo.</b></div>';
$correcto = false;
}
else {
//Se comprueba si se guarda correctamente
if (move_uploaded_file($temp, $directory.'/'.$archivo)) {
chmod($directory.'/'.$archivo, 0755);
}
else {
echo '<div class="error"><b>Ocurrió algún error al subir el fichero. No pudo guardarse.</b></div>';
$correcto = false;
}
}
}
}
if ($correcto)
echo '<div class="correcto"><b>La imagen se ha subido correctamente.</b></div>';
echo '<br>';
}
?>
<div id="gallery">
<div style="OVERFLOW: auto; HEIGHT: 380px">
<?php
$allowed_types=array('jpg','jpeg','gif','png');
$file_parts=array();
$ext='';
$title='';
$i=0;
$dir_handle = @opendir($directory) or die("Hay un error con el directorio de imágenes!");
while ($file = readdir($dir_handle))
{
if($file=='.' || $file == '..') continue;
$file_parts = explode('.',$file);
$ext = strtolower(array_pop($file_parts));
$title = implode('.',$file_parts);
$title = htmlspecialchars($title);
$nomargin='';
if(in_array($ext,$allowed_types))
{
if(($i+1)%3==0) $nomargin='nomargin';
echo '
<div class="pic '.$nomargin.'" style="background:url('.$directory.'/'.$file.') no-repeat 50% 50%;">
<a href="'.$directory.'/'.$file.'" title="'.$title.'" target="_blank">'.$title.'</a>
</div>';
$i++;
}
}
closedir($dir_handle);
?>
</div>
<div class="clear"></div>
</div>
<div id="footer">
<form action="index.php" method="POST" enctype="multipart/form-data"/>
<input type="hidden" name="MAX_FILE_SIZE" value="1000000"/>
Subir una nueva imagen a la galería: <input name="archivo" id="archivo" type="file" class="text"/>
<input type="submit" name="nuevaimagen" value="Subir"/>
</form>
</div>
</div>
</article>
</div>
Te paso gráfico, para que lo veas...
Saludos

tienes más razón que un Santo... He puesto tu aporte y realmente, me ha faltado llorar :(.
Ahora resulta que, para que se vea según el ejemplo, algo está muy mal...
Hemos adelantado que salga, suben las fotos al directorio perfectamente, pero...
sólo se visualiza el nombre (enlace), pero no las fotos.... ainssss....!!!
¿Qué puedo hacer, por favor? SOS.
Muchísimas gracias.
Este es código que está dentro de un article/tags.
<div class="columna columna-m-12 columna-g-12">
<article id="tab1">
<div id="container">
<div id="heading">
<h1>Galería de fotos</h1>
</div>
<form action="<?php echo $dato[0]; ?>user/perfil/" method="POST" enctype="multipart/form-data"/>
<input type="hidden" name="MAX_FILE_SIZE" value="1000000"/>
<input name="archivo" id="archivo" type="file" class="text"/>
<input type="submit" name="nuevaimagen" value="Subir""/>
</form>
<?php
$directory = '../gallery_images/images/';
//Si se quiere subir un archivo
if (isset($_POST['nuevaimagen'])) {
$correcto = true;
$archivo = $_FILES['archivo']['name'];
if (isset($archivo)) {
if ($archivo != "") {
$tipo = $_FILES['archivo']['type'];
$tamano = $_FILES['archivo']['size'];
$temp = $_FILES['archivo']['tmp_name'];
//Se comprueba si el archivo a cargar es correcto
if (!((strpos($tipo, "gif") || strpos($tipo, "jpeg") || strpos($tipo, "jpg") || strpos($tipo, "png")) && ($tamano < 2000000))) {
echo '<div class="error"><b>Error. La extensión o el tamaño de los archivos no es correcta.<br/>
- Se permiten archivos .gif, .jpg, .jpeg, .png. y de 200 kb como máximo.</b></div>';
$correcto = false;
}
else {
//Se comprueba si se guarda correctamente
if (move_uploaded_file($temp, $directory.'/'.$archivo)) {
chmod($directory.'/'.$archivo, 0755);
}
else {
echo '<div class="error"><b>Ocurrió algún error al subir el fichero. No pudo guardarse.</b></div>';
$correcto = false;
}
}
}
}
if ($correcto)
echo '<div class="correcto"><b>La imagen se ha subido correctamente.</b></div>';
echo '<br>';
}
?>
<div id="gallery">
<div style="OVERFLOW: auto; HEIGHT: 380px">
<?php
$allowed_types=array('jpg','jpeg','gif','png');
$file_parts=array();
$ext='';
$title='';
$i=0;
$dir_handle = @opendir($directory) or die("Hay un error con el directorio de imágenes!");
while ($file = readdir($dir_handle))
{
if($file=='.' || $file == '..') continue;
$file_parts = explode('.',$file);
$ext = strtolower(array_pop($file_parts));
$title = implode('.',$file_parts);
$title = htmlspecialchars($title);
$nomargin='';
if(in_array($ext,$allowed_types))
{
if(($i+1)%3==0) $nomargin='nomargin';
echo '
<div class="pic '.$nomargin.'" style="background:url('.$directory.'/'.$file.') no-repeat 50% 50%;">
<a href="'.$directory.'/'.$file.'" title="'.$title.'" target="_blank">'.$title.'</a>
</div>';
$i++;
}
}
closedir($dir_handle);
?>
</div>
<div class="clear"></div>
</div>
<div id="footer">
<form action="index.php" method="POST" enctype="multipart/form-data"/>
<input type="hidden" name="MAX_FILE_SIZE" value="1000000"/>
Subir una nueva imagen a la galería: <input name="archivo" id="archivo" type="file" class="text"/>
<input type="submit" name="nuevaimagen" value="Subir"/>
</form>
</div>
</div>
</article>
</div>
Te paso gráfico, para que lo veas...
Saludos

0
Puntos
Puntos
Por amsvm hace 72 meses
Principiante
Respuesta #4
Por si te sirve de algo, también al clikar en el enlace de las fotos, sucede esto (deriva a otra página..)
Not Found
The requested URL /curso2016/user/gallery_images/images/01delante-Manoli.jpg was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
Apache/2.4.29 (Win32) OpenSSL/1.1.0g PHP/7.2.3 Server at localhost Port 80
y en la URL, sale esto:
http://localhost/curso2016/user/gallery_images/images/01delante-Manoli.jpg
Perdona las molestias...
Not Found
The requested URL /curso2016/user/gallery_images/images/01delante-Manoli.jpg was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
Apache/2.4.29 (Win32) OpenSSL/1.1.0g PHP/7.2.3 Server at localhost Port 80
y en la URL, sale esto:
http://localhost/curso2016/user/gallery_images/images/01delante-Manoli.jpg
Perdona las molestias...
0
Puntos
Puntos
Por amsvm hace 72 meses
Principiante
Respuesta #5
claro en esta parte es donde se supone que te carga las imáganes subidas:
a ver si hay suerte y nos cuentas ;)
echo '
<div class="pic '.$nomargin.'" style="background:url('.$directory.'/'.$file.') no-repeat 50% 50%;">
<a href="'.$directory.'/'.$file.'" title="'.$title.'" target="_blank">'.$title.'</a>
</div>';y estamos mas o menos en las mismas, hay que pasarle la ubicación exacta de las imágenes, prueba con pasando la url completa así:echo '
<div class="pic '.$nomargin.'" style="background:url('.str_replace('../',$dato[0],$directory).'/'.$file.') no-repeat 50% 50%;">
<a href="'.str_replace('../',$dato[0],$directory).'/'.$file.'" title="'.$title.'" target="_blank">'.$title.'</a>
</div>';
con str_replace se supone que cambiamos ../tu_directorio por http://localhost/tu_proyecto/tu_direcotrioa ver si hay suerte y nos cuentas ;)
0
Puntos
Puntos
Por alber hace 72 meses
Administrador
Respuesta #6
Hola Alber...,
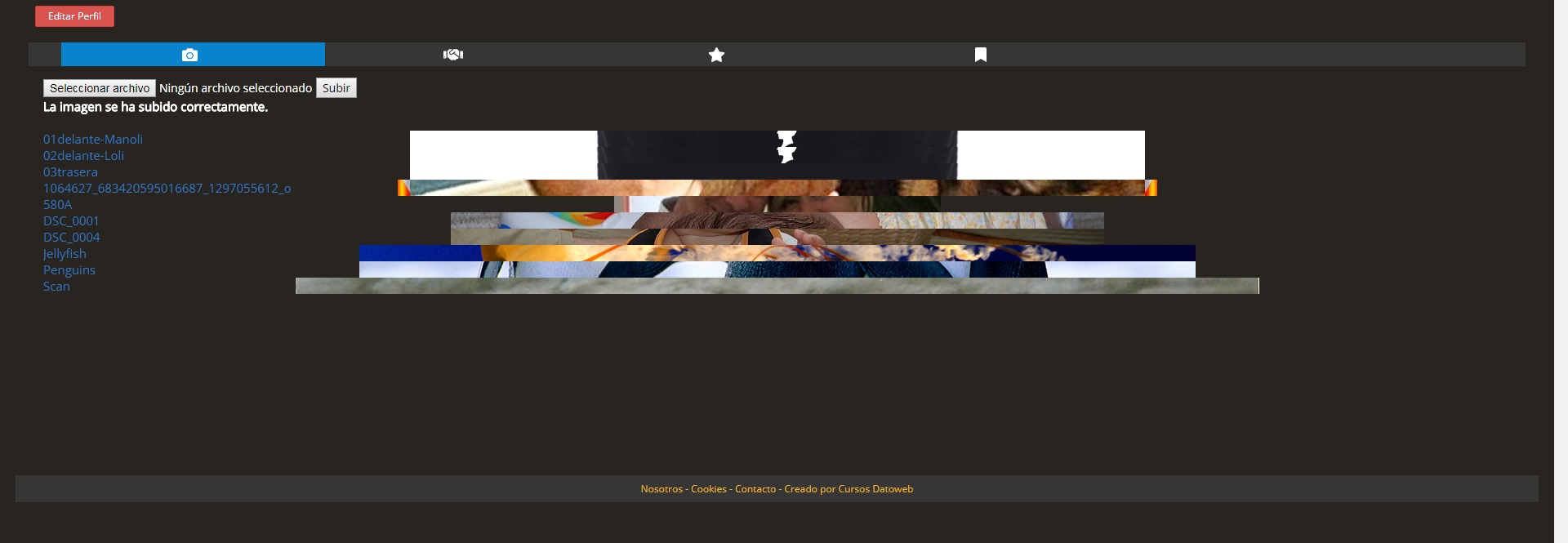
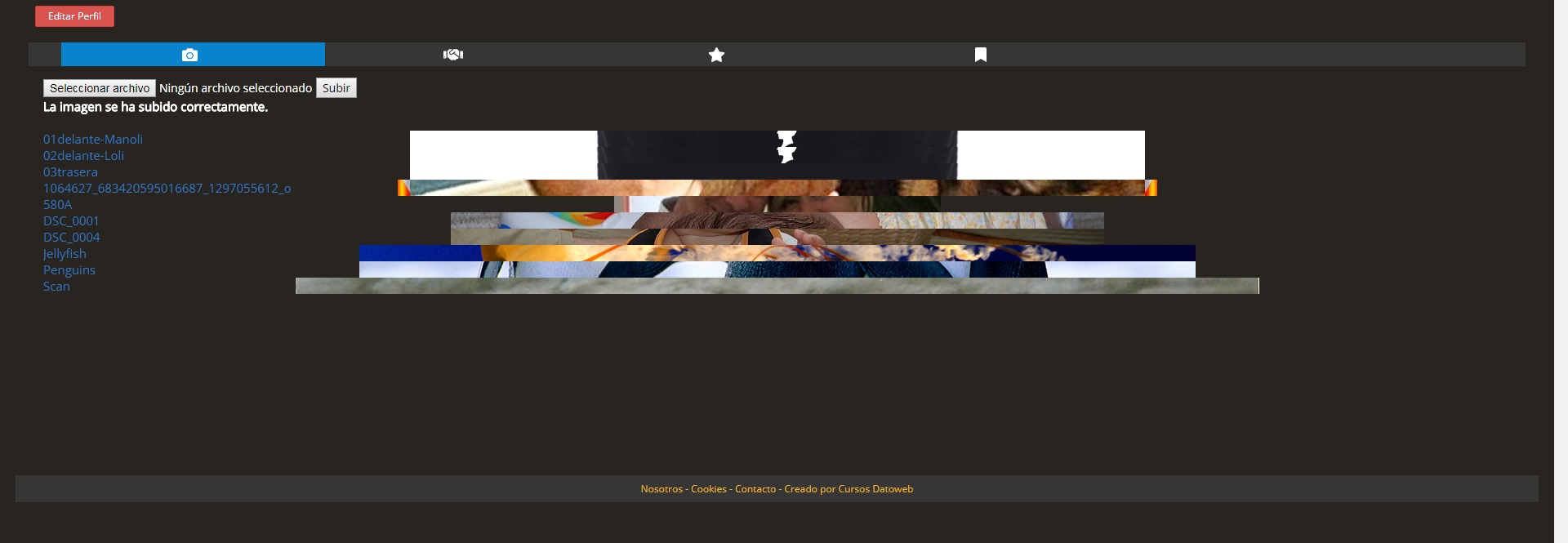
así es como se visualiza !...
¿Donde tengo que manipular para ponerle el css, como en el ejemplo?
Tengo pavor, en tocar donde no debo y liarla...
Gracias por tu apoyo y sabiduría.
Un abrazo

así es como se visualiza !...
¿Donde tengo que manipular para ponerle el css, como en el ejemplo?
Tengo pavor, en tocar donde no debo y liarla...
Gracias por tu apoyo y sabiduría.
Un abrazo

0
Puntos
Puntos
Por amsvm hace 72 meses
Principiante
Respuesta #7
Si vieras que es algo mucho más complejo, que habría que dedicarle demasiado tiempo,
casi prefiero que me mandes un presupuesto y llegar a un acuerdo.
De todas formas, quedo muy agradecido y encantado de pertenecer a éste foro...
Un abrazo.
Tony
casi prefiero que me mandes un presupuesto y llegar a un acuerdo.
De todas formas, quedo muy agradecido y encantado de pertenecer a éste foro...
Un abrazo.
Tony
0
Puntos
Puntos
Por amsvm hace 72 meses
Principiante
Respuesta #8
hola, si claro lo que necesitas es que te implementen todo el script en el proyecto y por respuestas de foro es más complicado
por aquí podemos ayudarnos a puntos concretos pero no a todo
si necesitas presupuestos de implementar cosas complejas puedes enviar un correo a info@datoweb.com y pedirlos
salu2
por aquí podemos ayudarnos a puntos concretos pero no a todo
si necesitas presupuestos de implementar cosas complejas puedes enviar un correo a info@datoweb.com y pedirlos
salu2
0
Puntos
Puntos
Por alber hace 72 meses
Administrador
Respuesta #9
Entendido Alber,
muchas gracias...
Saludos
muchas gracias...
Saludos
0
Puntos
Puntos
Por amsvm hace 72 meses
Principiante

