Bootstrap Carousel con PHP y MySQL
Hola a todos, como ya sabrán por el titulo, aqui finalmente les traigo un carousel que hice para mi website(aun esta en desarrollo).
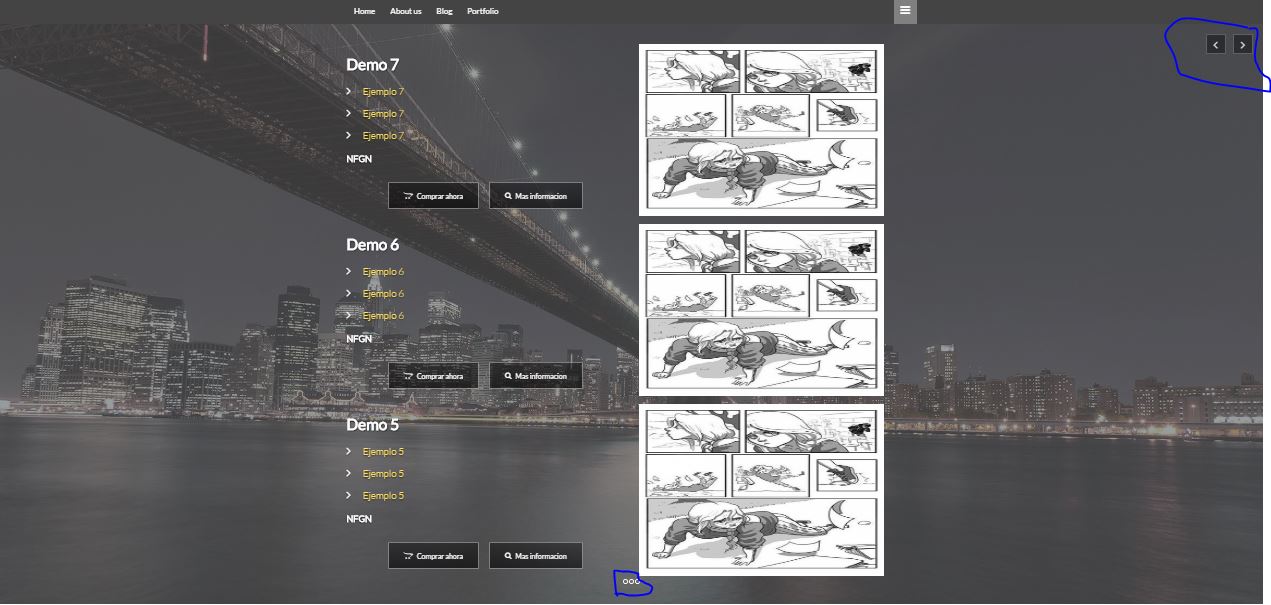
Y pues veran la mayoria de los sliders de bootstrap tieden a no trabajar muy bien con php ya que en algunos componentes de este hay uno que siempre tiene una <class="active" > el cual siempre ocasiona que las imagenes se muestren de manera desordenada, e inclusive todas un mismo slider, si no me explico bien aqui les dejo una imagen :

Y pues eso hacia que los indicadores y flechas (adentro de los circulos azules) no trabajasen como deberian; Y pues eso es todo, aqui mi codigo que utilice para este carousel. Y como se daran cuenta no sera necesario tener un indicador con class="active" ya que eso lo estaran manejando con un variable llamada $Indicators. Es facil de entender.
<?php
$con=mysqli_connect("localhost","root","","blogpersonal");
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
?>
<?php
mysql_select_db($database_connection, $connection);
$query_ver_portfolio = "SELECT * FROM portfolio ORDER BY id DESC LIMIT 3";
$ver_portfolio = mysql_query($query_ver_portfolio, $connection) or die(mysql_error());
$row_ver_portfolio = mysql_fetch_assoc($ver_portfolio);
$totalRows_ver_portfolio = mysql_num_rows($ver_portfolio);
?>
<style>
#img{
width:490px;
height:344px;
}
</style>
<section class="wrap-hero margin-bottom">
<div id="carousel-example-ny" class="carousel carousel-hero slide" data-ride="carousel" data-interval="6000">
<!-- Indicators -->
<ol class="carousel-indicators">
<?php
$query = "SELECT * FROM portfolio ORDER BY id DESC LIMIT 3";
$res = mysqli_query($con,$query);
$count = mysqli_num_rows($res);
$slides ='';
$Indicators ='';
$counter =0;
echo "<li data-target='#carousel-example-ny' data-slide-to='0'></li>";
echo "<li data-target='#carousel-example-ny' data-slide-to='1'></li>";
echo "<li data-target='#carousel-example-ny' data-slide-to='2'></li>";
?>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<?php
$query = "SELECT * FROM portfolio ORDER BY id DESC LIMIT 3";
$res = mysqli_query($con,$query);
$count = mysqli_num_rows($res);
while($c=mysqli_fetch_array($res)){
$titulo = $c['titulo'];
$categoria = $c['categoria'];
$link = $c['link'];
$price = $c['price'];
$tag = $c['tag'];
$imagen = $c['imagen'];
$img1 = $c['img1'];
$img2 = $c['img2'];
$img3 = $c['img3'];
$img4 = $c['img4'];
$descripcion = $c['descripcion'];
$caracteristicas1 = $c['caracteristicas1'];
$caracteristicas2 = $c['caracteristicas2'];
$caracteristicas3 = $c['caracteristicas3'];
$articulo= substr($descripcion,0,200);
$spasi =strrpos($articulo,' ');
$ringkas= substr($articulo,0,$spasi); // pemecah artikel
if($counter==0)
{
echo "<div class='item active'>" ;
echo "<div class='container'>" ;
echo "<div class='row'>";
echo "<div class='col-md-6 col-md-push-6'>" ;
echo "<div class=''>" ;
echo "<img src='".$urlWeb."images/portfolio/$imagen' id='img' class='img-responsive animated zoomInRight animation-delay-30'>";
echo "</div>" ;
echo "</div>" ;
echo "<div class='col-md-6 col-md-pull-6'>" ;
echo "<div class='carousel-caption'>" ;
echo "<h1 class='animated fadeInDownBig animation-delay-7 carousel-title'><strong>".$titulo."</strong></h1>" ;
echo "<ul class='list-unstyled carousel-list'>";
if ($row_ver_portfolio['caracteristicas1'] !=""){
echo "<li class=''><i class='fa fa-angle-right animated fadeIn animation-delay-11'></i>
<span class='animated fadeInRightBig animation-delay-13'><strong>".$caracteristicas1."</strong></span></li>";
}
if ($row_ver_portfolio['caracteristicas2'] !=""){
echo "<li class=''><i class='fa fa-angle-right animated fadeIn animation-delay-15'></i>
<span class='animated fadeInRightBig animation-delay-16'><strong>".$caracteristicas2."</strong></span></li>";
}
if ($row_ver_portfolio['caracteristicas3'] !=""){
echo "<li class=''><i class='fa fa-angle-right animated fadeIn animation-delay-19'></i>
<span class='animated fadeInRightBig animation-delay-19'><strong>".$caracteristicas3."</strong></span></li>";
}
echo "</ul>";
if ($row_ver_portfolio['descripcion'] !=""){
echo "<p class='animated zoomIn animation-delay-20'><strong>".$descripcion."</strong></p>";
}
echo "<div class='action-zone'>";
echo "<a href='#' class='btn btn-ar btn-transparent-opaque btn-xl animated fadeInUp animation-delay-22'><i class='fa fa-opencart'></i> Comprar ahora</a>";
echo "<a href='#' class='btn btn-ar btn-transparent-opaque btn-xl animated fadeInUp animation-delay-25'><i class='fa fa-search'></i> Mas informacion</a>";
echo "</div>" ;
echo "</div>" ;
echo "</div>" ;
echo "</div>" ;
echo "</div>" ;
echo "</div>" ;
}
else
{
echo "<div class='item'>";
echo "<div class='container'>";
echo "<div class='row'>";
echo "<div class='col-md-6 col-md-push-6'>";
echo "<div class=''>";
echo "<img src='".$urlWeb."images/portfolio/$imagen' id='img' class='img-responsive animated zoomInRight animation-delay-30'>";
echo "</div>";
echo "</div>";
echo "<div class='col-md-6 col-md-pull-6'>";
echo "<div class='carousel-caption'>";
echo "<h1 class='animated fadeInDownBig animation-delay-7 carousel-title'><strong>".$titulo."</strong></h1>
<ul class='list-unstyled carousel-list'>" ;
if ($row_ver_portfolio['caracteristicas1'] !=""){
echo "<li class=''><i class='fa fa-angle-right animated fadeIn animation-delay-11'></i>
<span class='animated fadeInRightBig animation-delay-13'><strong>".$caracteristicas1."</strong></span></li>";
}
if ($row_ver_portfolio['caracteristicas2'] !=""){
echo "<li class=''><i class='fa fa-angle-right animated fadeIn animation-delay-15'></i>
<span class='animated fadeInRightBig animation-delay-16'><strong>".$caracteristicas2."</strong></span></li>";
}
if ($row_ver_portfolio['caracteristicas3'] !=""){
echo "<li class=''><i class='fa fa-angle-right animated fadeIn animation-delay-19'></i>
<span class='animated fadeInRightBig animation-delay-19'><strong>".$caracteristicas3."</strong></span></li>";
}
echo "</ul>";
if ($row_ver_portfolio['descripcion'] !=""){
echo "<p class='animated zoomIn animation-delay-20'><strong>".$descripcion."</strong></p>";
}
echo "<div class='action-zone'>";
echo "<a href='#' class='btn btn-ar btn-transparent-opaque btn-xl animated fadeInUp animation-delay-22'><i class='fa fa-opencart'></i> Comprar ahora</a>";
echo "<a href='#' class='btn btn-ar btn-transparent-opaque btn-xl animated fadeInUp animation-delay-25'><i class='fa fa-search'></i> Mas informacion</a>";
echo "</div>";
echo "</div>";
echo "</div>";
echo "</div>";
echo "</div>";
echo "</div>";
}
$counter++;
}
echo "</div> ";
echo "<!-- Controls -->";
echo "<a class='left carousel-control' href='#carousel-example-ny' data-slide='prev'>
<i class='fa fa-angle-left'></i>
</a>";
echo "<a class='right carousel-control' href='#carousel-example-ny' data-slide='next'>
<i class='fa fa-angle-right'></i>
</a>";
echo "</div>";
echo "</section>" ;
?>;Aqui pueden ver el ejemplo de donde lo saque, y pues a mi me funciono, ademas de que es el post original, creo le entenderan mejor a tal post ya mencionado aunque esta en Ingles:https://dtc-eng.blogspot.com/2015/12/bootstrap-carousel-php-mysql.html
0
Puntos
Puntos
4119
Visitas
Visitas
0
Resp
Resp

