Ajustar texto al div y que no se corte
Buenas noches amigos!
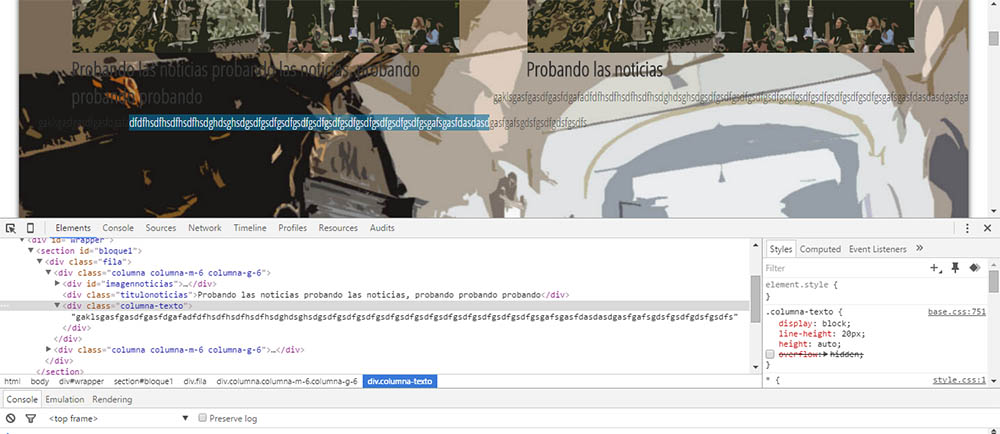
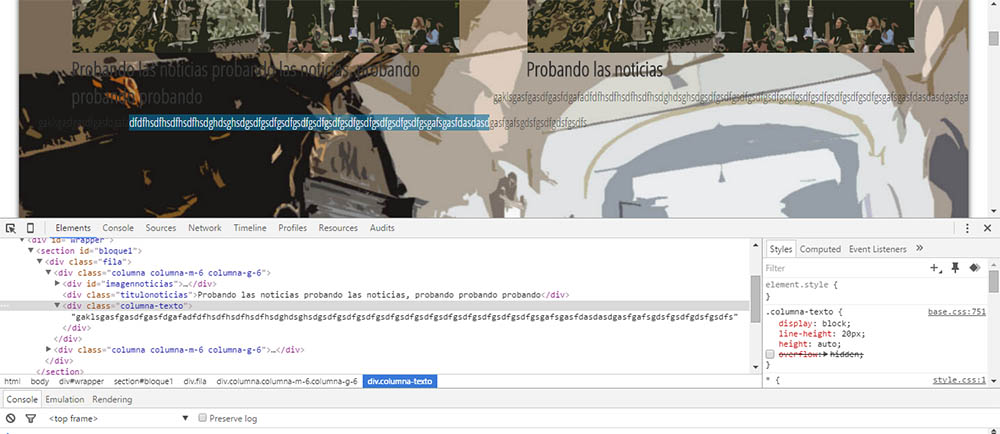
Tengo un problema con un div. Tengo una página de noticias y donde quiero poner el texto de la noticia no me sale bien, ya que se sale del div que tengo puesto (columna-texto) Si le pongo la propiedad overflow:hidden me lo corta pero el resto del texto no me lo pone debajo. ¿Que puedo hacer?
Muchas gracias
Tengo un problema con un div. Tengo una página de noticias y donde quiero poner el texto de la noticia no me sale bien, ya que se sale del div que tengo puesto (columna-texto) Si le pongo la propiedad overflow:hidden me lo corta pero el resto del texto no me lo pone debajo. ¿Que puedo hacer?
Muchas gracias

2
Puntos
Puntos
28030
Visitas
Visitas
3
Resp
Resp
Respuesta #1
Hola miguejerez con la siguiente linea
word-wrap: break-word;
colocala en los estilos de la div, debe resolverse tu problema, recuerda que overflow hidden es para esconde el contedio que tiene esa div, por ejempli si tienes una imagen que sobre salga de la div, el over flow lo oculta dejando asi las medidas que le diste a la div.
esta linea de codigo sirve para que que el texto no se salga de la div, respetando las medidas, si es responsive esto te sirve bastante, pero recuerda darle medidas height necesarias para evitar que salga la barrita del scroll.
cuentanos que tal te sirvio
word-wrap: break-word;
colocala en los estilos de la div, debe resolverse tu problema, recuerda que overflow hidden es para esconde el contedio que tiene esa div, por ejempli si tienes una imagen que sobre salga de la div, el over flow lo oculta dejando asi las medidas que le diste a la div.
esta linea de codigo sirve para que que el texto no se salga de la div, respetando las medidas, si es responsive esto te sirve bastante, pero recuerda darle medidas height necesarias para evitar que salga la barrita del scroll.
cuentanos que tal te sirvio
2
Puntos
Puntos
Por Jesxs hace 99 meses
Desactivado
Respuesta #2
Hola migue, exacto solo tienes que poner en el css de la capa:
word-wrap: break-word;con eso ya lo tienes ;)
1
Puntos
Puntos
Por alber hace 99 meses
Administrador
Respuesta #3
Muchisimas gracias a los dos!! Funciona perfectamenteeee!!
0
Puntos
Puntos

